

英语原文共 11 页,剩余内容已隐藏,支付完成后下载完整资料
基于确定性重放的Web应用程序中的资源竞争条件分类
摘要—竞争资源条件在web应用程序中很常见,但是很难诊断和修复。尽管在web应用程序中存在检测这种竞争条件的工具,但它们都会存在大量的误报。也就是说,他们所报告的内容要么是虚假的,意味着在实际中永远不可能发生,要么是良性的,这意味着他们不会导致错误的行为。因为手动诊断这些错误很繁琐,而且容易出错,所以向开发人员报告这些资源竞争警告可能会适得其反。因此我们提出了一种平台无关的、基于确定性重放的方法,它可以正确的设别真正有害的资源竞争条件。它依赖于在两个不同的命令中执行每一对条件竞争事件,并评估它们对程序状态的影响:我们认为有且只有满足以下两个条件时才会产生危害(1)两个事件执行都是可行的(2)执行结果会导致不同的程序状态时。我们已经评估了基于证据的分类方法通过测试许多500强企业的网站,并且证明它比所有最先进的技术都要出色得多。
Ⅰ引言
现代web应用程序非常复杂,因为它们需要通过异步编程和JavaScript代码的使用来实现客户端的许多特性,同时保持对用户的快速响应。尽管web浏览器通常会保证每个JavaScript代码块都是以原子的方式执行的,这意味着在传统意义上没有数据竞争,但由于延迟的HTML解析、事件处理程序的交叉执行、计时器、Ajax请求和回调,高级的竞争条件仍然可能发生。现有的用于web应用程序的测试工具常常会报告许多错误的结果。这些工具所报告的警告可能是虚假的,或者是真实的但无害的。例如,即使是著名的EVENTRACER,报告了来自500强公司官方网站的数百条警告;尽管其中一些竞争条件确实有害,但绝大多数情况并非如此,这意味着直接向开发人员报告它们可能会适得其反。现有的工具,包括R4,都不能准确地评估竞争资源事件的影响和确定真正的有害的资源竞争条件。我们提出了RCLASSIFY,这是第一个基于证据的方法,在web应用程序中对资源竞争条件警告进行分类。
因此,我们为客户端JavaScript程序开发了一个平台无关的确定性重放框架,并利用它来评估竞争条件的实际影响。
假设给定一个比赛条件警告(eva,evb),eva和evb是资源竞争事件,我们首先设定eva在evb之前发生再执行应用程序,然后设定evb在eva之前出现再执行应用程序。我们说(eva,evb)是一种有害的资源竞争条件有且仅有(1)两种执行都是可行的(2)结果的程序状态,ps1和ps2, 在HTML DOM、JavaScript变量和浏览器的环境变量的一些重要领域有所不同。
直观的看,当eva和evb的顺序没有被程序逻辑完全控制,并且影响程序的行为时,开发人员应该更注意它。
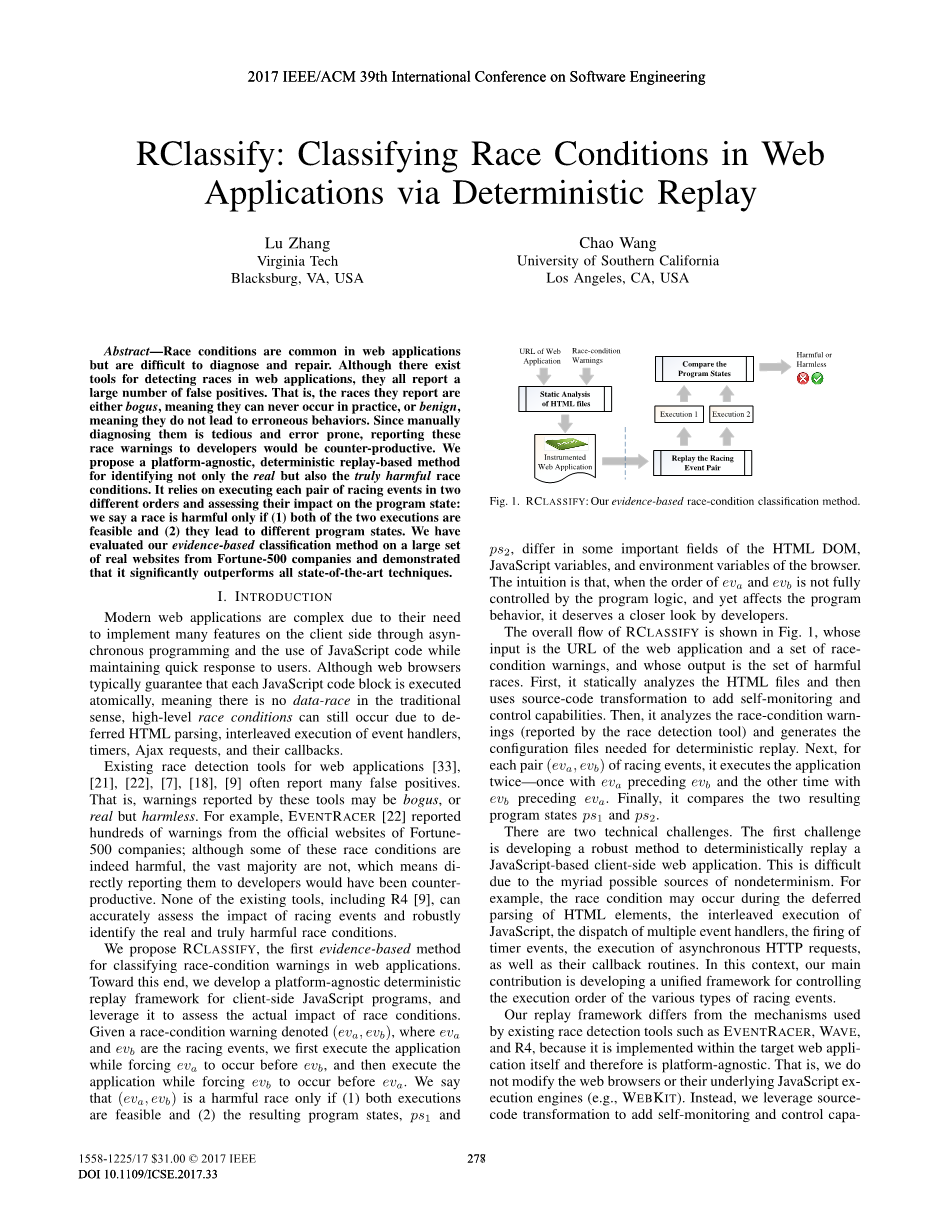
图1显示了RCLASSIFY的流程。输入是web应用程序的URL,以及一组资源竞争条件警告,它的输出是有害的竞争条件。首先,它静态地分析HTML文件,然后使用源代码转换来添加自我监控和控制功能。然后,它分析了竞争条件警告(由竞争检测工具报告)并生成
确定重放所需的配置文件。接下来,为每对竞争事件(eva,evb),它执行应用程序两次,一次是eva在evb之前,另一次是evb在eva之前。最后,它比较了两个结果状态ps1和ps2。
有两个技术难题。第一个挑战是开发一种可靠的方法来确定重放基于javascript客户端web应用程序。这是很困难的因为有无数可能的不确定性来源。例如,竞争条件可能在延迟期间发生对HTML元素的解析,交叉执行的JavaScript,多个事件处理程序的分派,触发
计时器事件,异步HTTP请求的执行,以及他们的回调执行。在此背景下,我们的主要贡献是开发一个统一的控制框架,控制各种竞争事件的执行顺序。
我们的重放框架不同于使用通过现有的竞赛检测工具的机制,如EVENTRACER, WAVE,
和R4,因为它是在目标web应用程序本身中实现的,因此是平台无关的。也就是说,我们不修改web浏览器或它们的底层JavaScript执行引擎(例如WEBKIT)。相反,我们利用sourcecode转换为应用程序本身(参见第5部分)添加自我监控和控制功能,这比现有的方法更好,因为技术正在快速变化,使用特定版本的浏览器实现的工具很快就会过时。相比之下,我们的平台无关的方法将更加健壮,以应对这些变化。
由于我们使用确定性重放来具体执行应用程序,而不是对警告进行逐级筛选,或应用保守的静态分析,我们可以稳定地判断竞争条件是否为真(即:,如果两个执行命令都是可行的)。现有的分析工具之所以报告了许多虚假的竞争条件,首先是因为一些隐蔽的发生在事件之间的关系没有被解释清楚,而且准确地捕捉到了所有的一切隐藏的关系需要付出很昂贵的代价。
第二个挑战是,在状态记录和比较的过程中,如何判断程序状态的哪些字段是重要的,因此应该进行比较。对于典型的客户端web应用程序,字段的数量可能非常大,包括所有这些在内的方法会导致巨大的开销运行时。此外,许多字段实际上是设计为对竞争条件不相关的不确定性的其他来源很敏感。例如,有需要的字段根据不同的日期或时间来确定不同的值。在这种情况下,我们应该排除它们以避免产生假的报告。
因此,我们在此上下文中主要的贡献是开发了一个灵活的配置接口,允许用户指定应该排除哪些字段。我们还提出了一种基于测试的方法(请参阅第VI部分)以自动识别排除这些无关紧要的字段。我们对标准的RCLSSIFY进行了评估都是来自500强公司的标准和真实网站。我们的实验表明,RCLASSIFY优于其他的现有的能够处理相同的水平的工具,包括EVENTRACER [22], Mutlu et al. [18], and R4 [9],例如,在标准的50个警告中,RCLASSIFY确定了所有33个已知的有害的竞争条件,而R4只识别了其中的8个,而Mutlu等18个没有识别出任何一个。此外,在70个随机的从500强公司的门户网站上选出的网站,
即使EVENTRACER [22]也返回了1903个警告,其中包括RCLADDIFY认定73个为假,132个为有害,1644个是无害的,54是没有决定的。我们手动审查132个有害的竞争条件并确认了我们的正确性;相反,R4 9只识别了33个有害的竞争条件,这表明它的效率并不高。
总而言之,本文提出以下几点:
bull;我们提出了一种基于证据的分类方法,web应用程序中的竞争警告,具体执行应用程序来评估实际情况中竞争实践的影响。
bull;我们开发了一种与平台无关的确定性重放方法,基于javascript的web应用程序的框架不依赖于修改浏览器或JavaScript引擎,因此更广泛适用。
bull;我们将在标准基准上评估新方法并使用一大批真实的网站来展示它识别有害的竞争条件的有效性
II. MOTIVATION
在本节中,我们将使用示例来说明新方法背后的思想,同时强调技术上的挑战。
- 竞争条件
考虑图2中的网页,它包含一个图像、一个按钮和一个JavaScript代码块。图像onload事件,在浏览器下载image1后被触发,调用image1load()函数,后者又将侦听器函数附加到button1的onclick事件。该按钮被解析后立即被用户单击,它的侦听器函数func()在outputField中更改文本完成!因此,预期的事件序列是ev0:解析(image1)ev1:解析(script1)ev2:解析(button1)ev3:触发(image1.onload)ev4:解析(outputField)ev5:触发(button1.onclick)。
但是,根据网络速度、计算机的负载和用户点击的时间,可能还有其他的执行序列,其中一些不会导致预期的 lsquo;Well done!rsquo;,
在所示的偏序事件在图3中,有四个竞争条件:
1) RC1是(ev1,ev3)在image1Loaded)
a)事件ev1:解析(script1) b)事件ev3:触发(image1.onload)
2)RC2事件(ev2 ev3)button1
ev2:解析(button1)b)事件 ev3:触发(image1.onload)
3)RC3事件(ev3 ev5)button1
ev3:触发(image1.onload)b)事件 ev5:触发(button1.onclick)
4)RC4(ev4 ev5)outputField 事件
ev4):解析(outputField)b) ev5:触发(button1.onclick)
第一个竞争条件(RC1)是解析的HTML元素script1和image1.onload的触发。通常,解析先完成,但是如果image1在解析完成之前被下载,例如,由于图像缓存或对script1之前的其他HTML元素的缓慢解析当浏览器通过image1.onload调用image1加载时,它将没有定义。
第二个竞争条件(RC2)介于button1的解析和image1.onload的触发之间。在这里,我们假设没有发生RC1不受欢迎的情况(ev1先于ev3和image1加载被正确定义)。在这种情况下,image1仍然是可能的。onload在button1解析之前发生,从而导致文档第8行的getElementById(button1)失败。
第三种竞争条件(RC3)介于image1之间。onload和button1.onclick。在这里,我们再次假设没有出现关于RC1和RC2的不必要情况(ev1和ev2先于ev3)。然而,在image1.onload被触发之前,button1是可以被点击的。因为func()还没有连接到button1。单击按钮,单击按钮将不会导致所需的行为。
第四个竞态条件(RC4)是在HTML元素outputField的解析和button1.onclick的触发之间进行的。在这里,我们再次假设没有任何关于RC1、RC2和RC3不受欢迎的情况发生。然而,button1是可以被点击的,但它是可以完成的!不显示消息。当在outputField解析前单击按钮,导致文档时,就会出现这种情况第11行的getElementById(outputField)失败。
图2和图3中的例子表明,web应用程序中的竞态条件是很复杂的:如果测试工具报告了太多的误报,开发人员可能不得不花很长时间来清除虚假警告。我们的工作目标是减轻开发人员的负担,从而使他们能够专注于诊断真正有害的竞争条件。
- 有害的竞争条件
我们利用确定性重放和状态比较来识别有害的竞争。Let(eva,evb)是一个潜在的竞态条件(例如,由均匀跟踪器报告)。我们对应用程序执行两次受控的执行,第一次是在evb之前执行eva,然后在evb之后再执行eva。如果其中任何一个执行都是不可行的,则重放失败,表明这是一个虚假的警告。否则,我们将在两次执行的末尾记录程序状态并对它们进行比较。在图2中考虑RC1。首先,在ev3之前强制执行ev1,这会导致预期的事件序列。然后,在ev1之前强制执行ev3, 这两种执行都是可行的,第二个执行在定义之前调用image1加载,这会导致浏览器在控制台窗口中输出错误消息。button1的事件处理程序onclick还没有初始化,随后在outputField中造成了差异。因此,我们说RC1是一种有害的竞争,这意味着它值得开发人员的注意。
然而,并不是所有真实的竞争条件都是有害的。
图4的三种竞争条件中,从www.newyorklife.com的RCLASSIFY中检测到的,这是utag的解析。js和文档的触发。对ondomcontent加载是无害的,而在input1和input2上的两种竞争是有害的。第一个竞争是无害的,因为尽管是文档的事件处理程序可能被加载在浏览器触发文档之后,但是同样回调函数c()也注册到窗口作为预防措施。因为windows.onload总是在加载uta.js之后执行。它确保执行c(),从而导致相同的程序状态。
然而,在input1和input2上的两种竞争是有害的,因为它们一开始向用户显示了提示值名称和电子邮件,但是他们的onfocus事件处理程序,调用clearText(),一旦用户试图键入文本区域,就会清空这些提示值。不幸的是,在用户键入内容后,定义明文()的脚本可能会被解析为用户输入的用户类型。这可能导致不需要的文本内容,比如NamUSERTYPEDe或nameusertype,而不是usertype。我们基于证据的方法能够正确识别这两种竞争是有害的,因为它们导致了项目状态的显著差异。与之相反,EVENTRACER [22] 也报告了所有三种竞争,而Mutlu et al. [18]都无法检测到其中的任何一个。
III. 前言
- Web应用
一个现代HTML页面由一组元素组成,每个元素都有打开/关闭标签和中间的内容,例如,lt; / p gt;段落,另外,可以通过执行JavaScript代码动态地添加元素。document object model(DOM)是由浏览器呈现的web页面的树形表示。每一个DOM节点都有保存元数据的属性,例如,元素有src属性表示图像的URL。JavaScript可以嵌入到HTML文件中,也可以在外部声明,例如,lt;script src='code.js ' gt; lt; /scriptgt;;默认情况下,它们是同步的,因此必须在浏览器移动到下一个HTML元素之前解析它们。然而,带有
全文共6999字,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[13700],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


