

英语原文共 26 页,剩余内容已隐藏,支付完成后下载完整资料
CHAPTER 10
基于Springboot的Web应用
Spring MVC 是目前最流行的基于MVC设计模式的java web框架。自Spring3.0版本以来,SpringMVC使用@Controller和@Reque stMapping提供了基于注释的请求映射功能。 但是配置SpringMVCWeb应用程序组件,如Dispatcher Servlet、View Resolvers、Multi Part Resolver和Exception Handler是一个重复和繁琐的过程。
SpringBoot使使用SpringMVC开始非常容易,因为SpringBoot自动配置机制配置了Dispatcher Servlet、View Resolvers、ContentNe等大多数组件使用默认值并提供自定义它们的选项。
传统上使用JSP技术进行视图渲染,但在此期间还出现了许多其他视图模板技术,如Thymeleaf、Mustache、Groovy模板、Free Marker等。SpringBoot还为这些视图模板库提供了自动配置。
SpringBoot提供内嵌的Servlet容器支持,以便您可以将应用程序构建为自包含的部署单元。Spring Boot支持Tomcat、Jetty和Undertow Servlet容器,开箱即用,并提供对指定信息的拦截服务,以实现对所有服务器级别的定制。
本章研究如何使用带有Tomcat、Jetty和Undertow作为嵌入式Servlet容器的Web启动程序开发基于SpringMVC的Web应用程序。您将学习如何自定义默认SpringMVC配置以及如何将servlet、过滤器和侦听器注册为Spring bean。
您将学习如何使用ThymeleafView模板,如何执行表单验证,以及如何上传文件和使用Resource Bundles进行国际化(i18n)
最后,您将了解使用@Exception Handler和@ControllerAdvice注解解决异常的多种方法以及Spring Boot如何使这样做更简单。
引入 SpringMVC
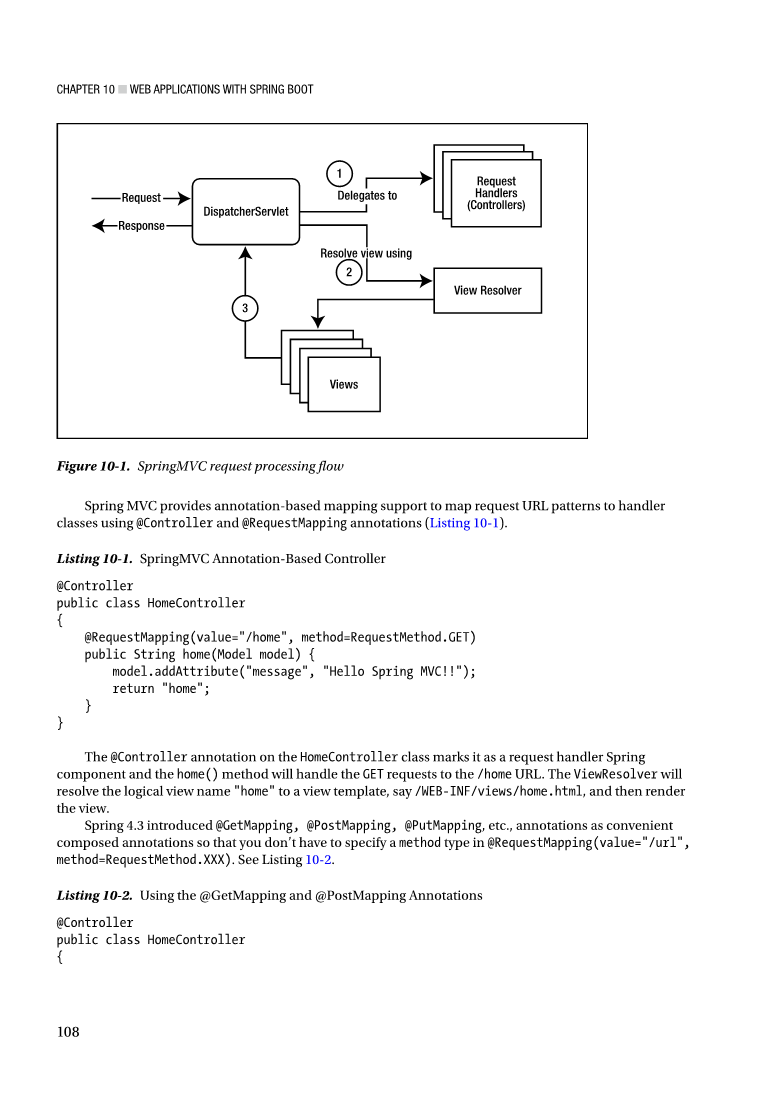
SpringMVC是一个基于MVC和前端控制器设计模式的强大Web框架..SpringMVC提供了Dispatcher Servlet,它通过接收所有请求作为前置控制器,并将处理委托给请求处理程序(控制器)。处理完成后,视图解析器将根据视图名称呈现视图。图10-1显示了这个流程。.
copy; K. Siva Prasad Reddy 2017
K. S. Prasad Reddy, Beginning Spring Boot 2, DOI 10.1007/978-1-4842-2931-6_10
107
Views
3
View Resolver
Resolve view using
2
Response
Request Handlers (Controllers)
DispatcherServlet
1
Delegates to
Request
Figure 10-1. SpringMVC请求处理流程
SpringMVC提供基于注释的映射支持,使用@Controller和@Reque stMapping注解将请求URL模式映射到处理程序类(清单10-1)。
Listing 10-1. SpringMVC Annotation-Based Controller
@Controller
public class HomeController
{
@RequestMapping(value='/home', method=RequestMethod.GET) public String home(Model model) {
model.addAttribute('message', 'Hello Spring MVC!!'); return 'home';
}
}
在Home Controller类上的@Controller注释将其标记为请求处理程序Spring组件,home()方法将处理到/homeURL的GET请求。View Resolver将会找到在视图模板中使用逻辑视图名称“home”,例如/WEB-IN F/views/home.html,然后呈现视图。
Spring4.3引入了@GetMapping、@PostMapping、@Put Mapping等注释作为方便的组合注释,这样您就不必在@Reque stMapping(value=“/url”method=RequestMethod.XXX))中指定方法类型。见清单10-2。
Listing 10-2. Using the @GetMapping and @PostMapping Annotations
@Controller
public class HomeController
{
@GetMapping('/home')
public String home(Model model) { model.addAttribute('message', 'Hello Spring MVC!!'); return 'home';
}
@PostMapping('/users')
public String createUser(User user) { userRepository.save(user);
return 'users';
}
}
对于基于SpringMVC的Web应用程序,我们需要配置各种Web层组件,如Dispatcher Servlet、View Resolvers、Locale Resolver、HandlerException Resolver等。Spring Boot提供了自动配置所有这些常用Web层组件的Web启动器,从而使Web应用程序开发变得更加容易。
使用 Spring Boot开发应用程序
SpringBoot提供Web启动器Spring-boot-starter-web,用于使用SpringMVC开发Web应用程序..SpringBoot自动配置注册SpringMVC bean,如Dispatcher Servlet,ViewResolvers,ExceptionHandlers等,您可以使用嵌入式Servlet容器或WAR类型模块开发SpringBootWeb应用程序作为JAR类型模块,该模块可以部署在任何外部Servlet容器上。
lt;dependencygt;
lt;groupIdgt;org.springframework.bootlt;/groupIdgt;
lt;artifactIdgt;spring-boot-starter-weblt;/artifactIdgt;
lt;/dependencygt;
默认情况下,Spring-boot-starter-webstarter将Dispatcher Servlet配置为URL模式“/”。并添加Tomcat作为在端口8080上运行的嵌入式Servlet容器。默认情况下,Springboot从以下路径中获取静态资源(HTML, CSS, JS, images, etc.)并提供服务:
- /static
- /public
- /resources
- /META-INF/resources
除了这些位置, 您也可以使用 WebJars (http://www.webjars.org/) 获取静态资源. SpringBoot自动为来自Web Jars JAR文件的/webjars/路径的任何请求服务. 您可以通过在application.properties文件中配置spring.resources.static Locations属性来覆盖静态资源位置。
spring.resources.staticLocations=classpath:/assets/
现在,您将了解如何创建SpringBootWeb项目、显示简单的HTML页面以及使用CSS和图像等静态资源。http://getbootstrap.com/是一个流行的CSS框架.这个示例使用WebJars将BootstrapCSS添加到项目中。
- Create使用Web启动器创建SpringBoot Maven项目,并添加BootstrapWe bJars依赖项。
lt;dependenciesgt;
lt;dependencygt;
lt;groupIdgt;org.springframework.bootlt;/groupIdgt;
lt;artifactIdgt;spring-boot-starter-weblt;/artifactIdgt;
lt;/dependencygt;
lt;dependencygt;
lt;groupIdgt;org.webjars.bowerlt;/groupIdgt;
lt;artifactIdgt;bootstraplt;/artifactIdgt;
lt;versiongt;3.3.7lt;/versiongt;
lt;/dependencygt;
lt;/dependenciesgt;
- 在src/main/resources/static/css文件夹中创建styles.css样式表.
body {
}
background-color: #A7A5A4; padding-top: 50px;
- 将图像复制到src/main/resources/static/images文件夹中,例如spring-boot.png
- 在src/main/resources/public文件夹中创建index.html文件,并在index.html文件中添加bootstrap.css..使用Bootstrap导航栏组件。.
lt;!DOCTYPE htmlgt;
lt;htmlgt;
lt;headgt;
lt;meta charset='utf-8' /gt;
lt;titlegt;Homelt;/titlegt;
lt;link rel='stylesheet' href='webjars/bootstrap/3.3.7 /css/bootstrap.css' /gt;
lt;link rel='stylesheet' href='css/styles.css' /gt;
lt;/headgt;
lt;bodygt;
lt;nav class='navbar navbar-inverse navbar-fixed-top'gt;
lt;div class='container'gt;
lt;div class='navbar-header'gt;
lt;button type='button' class='navbar-toggle collapsed' data-toggle='collapse' data-target='#navbar' aria-expanded='false' aria-controls='navbar'gt;
lt;span class='sr-only'gt;Toggle navigationlt;/spangt;
lt;span class='icon-bar'gt;lt;/spangt;
lt;span class='icon-bar'gt;lt;/spangt;
lt;span class='icon-bar'gt;lt;/spangt;
lt;/buttongt;
lt;a class='navbar-brand' href='#'gt;Project namelt;/agt;
lt;/divgt;
lt;d
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[254199],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


