

英语原文共 6 页,剩余内容已隐藏,支付完成后下载完整资料
微信微型程序的开发分析
雷浩,万福成*,马宁,王翼成
*中央民族大学民族语言与信息技术教育部重点实验室,甘肃兰州730000,306261663@qq.com
摘 要
2017年,我们称之为“小程序的第一年”。从那时起,微信小程序的开发就开始蓬勃发展。目前,下一代的移动互联网行业发展走向发展的“微、轻、小”,就像微信迷你程序,这种革命性的轻量级“应用程序”,不需要下载,耗尽,同时信息发布,广告,和服务功能,将成为最好的选择来取代移动客户端。本文将分析微信小程序的系统实现和前景,并基于微信“小程序”开发研究系统架构、关键技术和市场前景。
1. 介绍
2017年1月9日,张小龙正式启动了在2017年微信公开课Pro上发布的小程序。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫“微信小程序”。微信小程序在产品功能设计上给用户更多控制力。在微信小程序的设置页,为用户提供了数
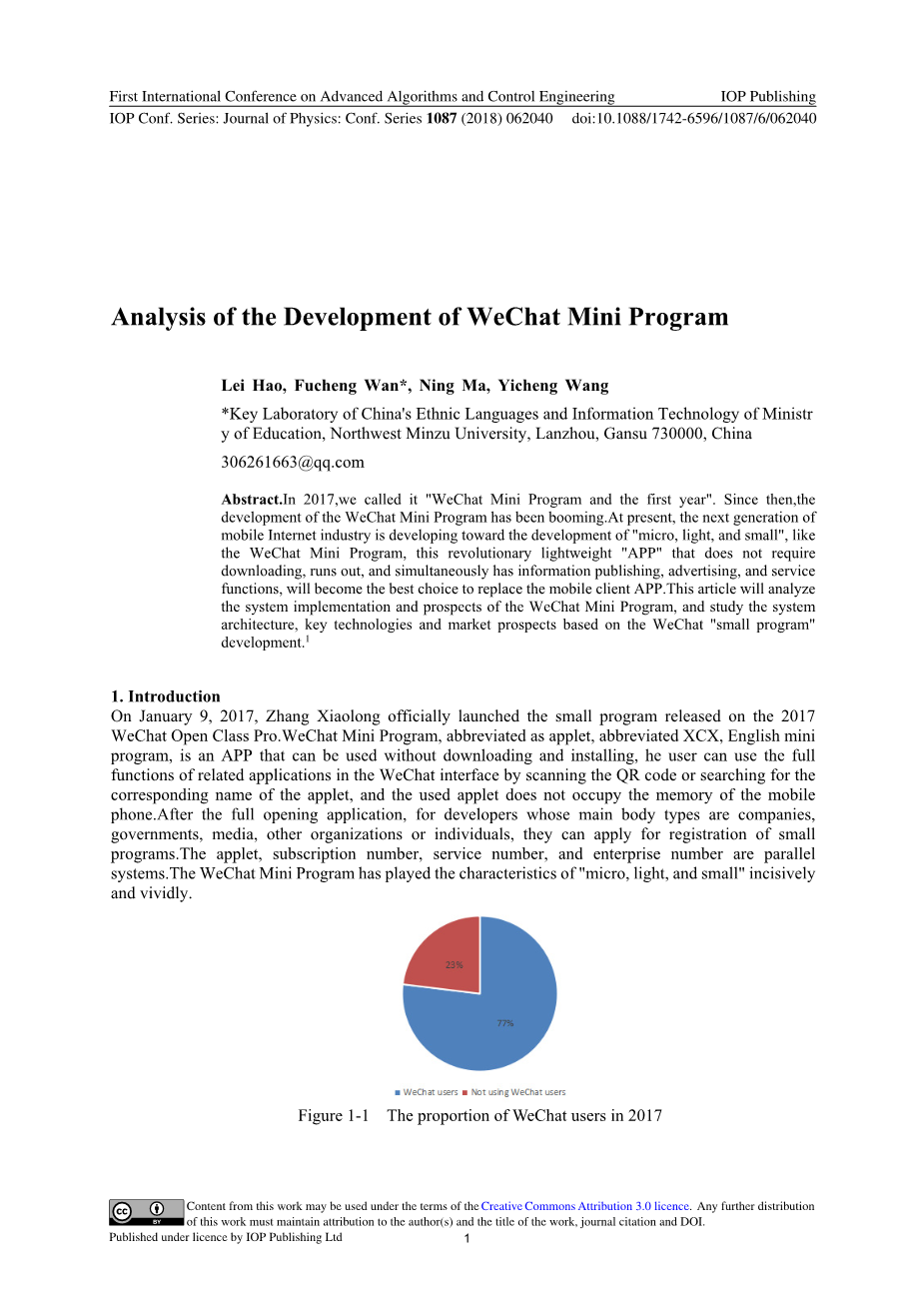
图1-1 2017年微信用户的比例
据权限开关,一旦用户授权之后又关闭,微信小程序再次使用该用户数据时需要重新获得授权,为用户提供更方便的数据控制权。用户在微信小程序的资料页还可以看到隐私数据保护的提示以及投诉入口。微信小程序在收集、获取用户数据上,微信小程序坚持“必要 合理”原则。必要是指只有在微信小程序的具体业务中,确实有场景需要获取用户数据的情况下,开发者才能去获取用户的同意授权;合理是指开发者获取数据的范围不应该超出具体场景所需要的数据范围。例如一个提供外卖服务的微信小程序,可能需要获得电话、地址等数据,但没有必要获取性别、年龄等数据,否则平台会认为微信小程序收集用户数据的行为违反了“必要并且合理”的原则,会对这类微信小程序进行处理。微信小程序,缩写为applet,也可缩写为XCX,微信小程序,是一个应用程序,可以使用,不需要下载和安装,用户可以使用相关应用程序的全部功能的微信界面通过扫描二维码applet或寻找相应的名称,和使用applet并不会占用内存的手机。全开放申请后,以公司、政府、媒体、其他组织或个人为主体的开发者,可以申请注册小程序。applet、订阅号、服务号和企业号是并行系统。微信小程序将“微、轻、小”的特点发挥得淋漓尽致。
与此同时,腾讯优化了微信用户界面,更好地突出小程序。这款于2017年底推出的迷你游戏受到了用户的广泛关注和迅速追捧。这些数据为微信“小程序”的开发和应用前景提供了更广阔的空间和平台。因此,本文拟对微信applet开发的系统实现和发展前景进行分析,并对微信“小程序”开发的系统架构、关键技术和市场前景进行研究。微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,微信小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。微信小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与微信小程序之间相互跳转。由于微信小程序不存在入口。众所周知,近年来移动互联网平台蓬勃发展,移动用户也占据了市场的主导地位。根据腾讯最新发布的2017年第四季度财报显示,微信的月度活跃账户达到了9.886亿,比去年同期增长了11.2%。春节后,月活跃账户突破10亿。社交及其他广告收入增长68%,至82.4亿元,主要得益于微信公众号及个人微信朋友圈广告收入的增长。2017年微信用户比例如图1-1所示。
2.微信小程序
微信小程序的开发框架是基于MINA框架的,MINA是基于Java技术的网络通信应用框架。Java异步输入和输出技术框架特性,它可以支持P / UDP协议,用户选择的线程模型根据实际需求,从而实现多线程模型应用程序,也可以提供服务的Java对象序列化,通信服务的虚拟机管道等等。MINA可以快速开发高性能和高度可伸缩的网络通信应用程序。其基本架构如图2-1所示。
图2-1 微信小程序的MINA架构
其中,IoService是应用的入口,可以用来添加多个IoFilters。这些Io过滤器符合职责链模式,由IoProcessor线程调用。IoHandler是一个业务处理模块。它不需要关心服务处理类中的实际通信细节。它只需要处理客户端传输的信息。IoFilter用于过滤来自用户请求或发送给客户端的数据。一些常用的过滤器是iofilter,如日志记录、黑名单过滤、压缩过滤和SSL加密。MINA框架的应用过程比较复杂,但在使用上具有良好的灵活性。例如,开发人员可以根据自己的需求定制各种编码方法、加密算法和日志记录。这适用于邮件服务器、流媒体服务器和IMs。服务器应用程序场景,如服务器,其中用户需求分类更多。基于此特性,微信Mini程序使用MINA框架进行开发,以满足更多用户的需求,同时也为开发人员提供了极大的便利。
微信小程序系统主要包括:app.json、app.js、app.wxss。其中,app.json是整个applet的全局配置。开发人员可以配置applet包含哪些页面、配置applet的背景颜色、配置导航栏样式和配置默认标题。页面作为applet的核心内容,一般由三个文件组成:index.js是逻辑处理代码,主要用来定义页面的数据;索引。wxml是布局文件,主要用于页面的整体结构设计;索引。WXML(WeiXin Markup Language)介绍:WXML是框架设计的一套标签语言,结合组件、WXS和事件系统,可以构建出页面的结构,语法:由开始标签和结束标签包裹我们的内容构成,熟悉前端开发的小伙伴肯定明白,WXML就相当于是HTML文件了。WXML特性:数据绑定:在WXML里通过数据绑定来实现页面数据的动态更新,如气象、股市等页面。WXML中的数据都来自js文件中Page的data对象,数据绑定我们使用Mustache的方法,也就是变量名加{{}}的语法把变量包起来。注意所有的组件和属性都要是小写。数据绑定还可以进行一些运算符绑定,如下:lt;viewgt;标签里的hidden属性来确定view里面的内容是否显示,我们可以吧data里的flag这个boolean值设置个hidden来动态进行内容的显示隐藏;列表渲染在一些网购网站上某个品牌的所有商品要展示出来,当数量比较少的时候我们可以在wxml里一行一行的写,但是当商品数量比较多且不固定时就需要用到小程序的列表渲染的功能。如下:我们在js中定义一个items数组,通过wxml文件里的一个lt;blockgt;标签中的wx:for属性来绑定items,其中的index变量指的是当前元素在我们的数组里对应的下标,item变量指的是数组中的当前元素。可以通过wx:for-item来指定我们想要的一个变量名,wx:key属性代表了列表中项目的唯一标识符。wxss是一个样式表,它决定各种组件最终应该如何显示。开发人员可以监视和处理applet生命周期函数,声明全局变量,并调用MINA的富api,比如这个例子中的同步存储和同步读取本地。条件渲染,当我们需要在不同的条件下展示不同的内容时就需要用到条件渲染,一般我们通过wx:if wx:elif wx:else这个属性来控制条件渲染。模板引用,小程序支持在模板中定义自己的代码片段,然后在不同的地方调用或引入。在wxml里我们定义一个tempItem的模板,在lt;templategt;标签里定义,name属性是模板名称。使用的时候通过is属性来声明我们使用的是哪个模板,data属性来传入我们想要的数据。模板有自己的作用域,我们只能通过data属性来传入。除了模板,wxml还提供了两种文件引入的方式:import和include。import只能引用我们定义的模板文件里的模板内容。如下,在index.wxml里通过import的src属性引入模板文件的路径a.wxml,通过声明template的is属性来声明使用的是哪个模板。在外部模板文件a.wxml里定义了view和template两个标签,结果渲染出来的只有a.wxml文件里template中的内容。所以说import引入的模板文件它的模板只能渲染它对应的模板内容。注意import的作用域,如果import的目标文件嵌套了其他文件的template模板,则嵌套的不会被应用。如index.wxml引入了a.wxml目标文件,而a.wxml文件中又引入了b.wxml文件内的模板。最终显示的只有a.wxml文件里的模板内容,而不会显示b.wxml的模板内容。这样可以避免引用模板死循环的问题,如果在a.wxml中引用b.wxml,在b.xwml中引用a.wxml文件,就会造成死循环。include则是把目标文件内除了模板代码块之外的所有内容都引入进来。如下:在index.wxml文件里我们引入了a.wxml目标文件,a.wxml文件包含了一个name属性是a的template模板以及一个内容时hello world的view标签。最后经过include引入渲染的只有hello world,并没有显示template模板内容。wxss是整个applet的通用样式表。开发人员可以直接在页面组件的class属性上使用app.wxss中声明的样式规则。WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入。
微信微型程序系统的主要结构如图2-2所示。
图2-2 微信小程序的主要结构
3.微信小程序开发
3.1获取微信小程序的App ID
由于微信的限制,开发者不能直接使用服务号或订阅号的App ID,需要登录微信已经提供的小程序开发账号。当然,你可以在网站的“设置-开发者设置”中查看微信小程序。如果开发者没有使用注册时注册的管理员微信号,它还需要绑定开发人员,即在“用户身份—开发人员”模块中,绑定需要体验小程序的微信号。
3.2创建微信迷你程序项目
开发者可以使用开发者工具完成小程序的创建和代码编辑,具体步骤如下:
(1)在网页上安装开发工具,使用微信扫描码打开并登录。
(2)选择Create Project,填写上面获得的App ID,设置一个本地项目名,但这是applet的名称,选择计算机的本地文件夹作为存储代码的目录。
(3)在创建过程中,如果选择的本地文件夹为空文件夹,则需要创建快速启动项目时,开发工具会提示。选择“是”后,开发人员工具将生成一个简单的演示。
(4)项目成功创建后,开发人员可以点击项目,进入并看到完整的开发工具界面,点击左侧导航,在“编辑”可以查看和编辑代码,在“调试”可以测试代码和模拟微信客户端上的小应用程序的影响。在“项目”中,你可以发送到手机预览实际效果。
3.3编写程序
点击开发工具左侧导航栏中的“编辑”。开发人员可以看到这个项目。它已被初始化,并包含一些简单的代码文件。关键字是app.js、app.json和app.wxss。其中.js后缀是脚本文件,主要是applet的逻辑函数,.json后缀是配置文件,包括配置行栏、底部菜单等。后缀是样式表文件。.json为配置文件.wxml为模板文件,相当于HTML模板,.wxss 为样式文件,相当于HTML的CSS样式表,.js 为JS 脚本逻辑文件,相当于HTML的js脚本。
3.4创建页面
该页面是微信迷你程序开发的核心内容,通常包括一个索引页面和一个日志页面,即一个欢迎页面和一个applet启动日志显示页面,所有这些都在pages目录中。微信Mini程序中每个页面的“path page name”需要写在app.json页面中,页面的第一个页面是小程序的主页。每个applet页面由四个不同的后缀文件组成,它们在相同的路径下具有相同的名称,例如:index。js、索引。wxml,指数。wxs, index.json。js文件是一个脚本文件,.json文件是一个配置文件,.wxss文件是一个样式文件,.wxml文件是一个页面结构文件。在日志的页面结构中,日志页面使用lt;block/gt;控制标记来组织代码,使用wx:for-items来绑定lt;block/gt;上的日志数据,并循环日志数据来展开节点。
4.微信小程序开发的市场展望
微信的小开发过程比iOS应用和Android应用更容易,而且成本更低。同时微信号的营销成本也很低。然后,不同的行业和不同规模的企业在微信“小程序”的发展中将会有良好的市场前景。下面将针对不同类型的企业、开发者、用户的需求和市场前景开发微信的“小程序”。进行分析。微信小程序将降低开发者的入门门槛,降低学习成本、制作成本、推广成本、运营成本。对于小微企业来说,这既是机遇,也是挑战。这类企业往往数量少,资金有限。没有更多的资源来支持应用程序的发展,和小程序的外观可以弥补这些缺点的企业,使企业能够快速应对市场需求和快速开发的轻量级应用程序吸引用户的需求来获得公司的后续发展“的第一桶金”。但是,这些企业也必须遵循小规模程序的步伐。必须进行一些战略变革。内部合作和分工是公司需要考虑的问题。
对于开发人员来说,微信小程序代表了开发人员社区的另一个“黄金时代”,为微信提供了广泛的用户基础和业务开发平台。开发人员能够以最少的时间和速度开发出成本较低的应用程序。与此同时,对于开发者来说,这是又一轮的“擦除时间”,因为用户将更倾向于使用微信小程
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[239774],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


