

英语原文共 9 页,剩余内容已隐藏,支付完成后下载完整资料
使本地设备API暴露与Web App
摘要
最近的一项调查显示,开发者透露,在未来一半计划使用HTML5的移动应用程序。早期的调查表明,与本地应用程序相比访问本地设备的API是HTML5最大的缺点。存在几种不同的方法来克服这一限制,其中交叉编译和打包HTML5作为本地应用。在本文中,我们提出一个新颖的方法通过使用device-local服务运行在智能手机和充当网关的原生层基于HTML5应用程序运行在标准的浏览器上。使用WebSockets用于双向通信的网络应用程序和device-local服务。该服务的方法是一个泛化的包装解决方案。在本文中,我们描述了我们的方法和比较它与其他流行的方式授予web应用程序访问操作系统的本机API层。
分类和主题描述
D.2.m [Software Engineering]: Miscellaneous
一般术语(概述)
Languages
关键字
HTML5, Native API, Web apps
1.简介
自2007年推出iPhone以来,应用程序商店已经成为一个受欢迎的托管和分发机制为移动设备应用程序,也就是所谓的应用。应用程序在2012年创造了530亿美元的收入,预计在2013年带来680亿美元的收入[22]。应用程序开发更多限制在技术的选择,每个移动平台支持不同的框架。
Permission to make digital or hard copies of all or part of this work for personal or classroom use is granted without fee provided that copies are not made or distributed for profit or commercial advantage and that copies bear this notice and the full citation on the first page. Copyrights for components of this work owned by others than ACM must be honored. Abstracting with credit is permitted. To copy otherwise, or republish, to post on servers or to redistribute to lists, requires prior specific permission and/or a fee. Request permissions from Permissions@acm.org
除了本地应用程序写在首选编程各平台的语言,HTML5技术获得牵引移动应用程序的发展[12,4]。
最近的一项调查显示, 在开发人员中超过一半(52%)是开发移动使用HTML5技术[22]。HTML5技术支持的重用表示层和高层逻辑跨多个平台。然而,早前调查[21]跨平台开发工显示,相比于本机应用程序,访问本地设备APIs是HTML5最大的弊端。存在一些不同的方法来克服这个问题的限制。除了本地应用特定的发展平台,受欢迎的方法包括跨平台编译[14]和包装通用HTML5代码到本地应用[23]。
在本文中,我们提出一种新的方法使用通用device-local服务,或简称服务,即运行在移动设备作为网关,揭露本地设备APIs基于html5的web应用程序运行在一个固定浏览器。我们展示WebSockets和HTTP如何能用于高效的双向网络之间的通信应用程序和服务。该服务方法提供了一个明确的Web应用程序,Web浏览器,和devicelocal服务之间的分离,从而推广了建立包装的方法。通过捆绑device-local服务与应用也可以模仿包装方法。具体地说,
本文作出以下贡献:
bull;基于服务的方法来揭露本地的API给web apps
bull;一个可靠的、高效的基于WebSocket通信本机外壳和网络应用程序之间的协议
bull;身份验证和授权方案来解决安全和隐私问题
bull;Android和Windows Phone的实现
本文结构如下:在第二部分,我们提出相关工作,并提供不同的分类法方法可以相互比较。第三部分详细解释了device-local服务方法提出在这篇文章中。第四部分讨论的是实现Android和Windows Phone device-local服务平台。最后,在第五部分,我们提供一个结论和展望未来的工作。
2.相关工作
本节讨论各种方法允许开发人员使用HTML5的移动应用程序。我们区分平台、包装、交叉编译,device-local服务方法。我们提供一个分类突出差异化因素之间的现有方法和我们提出的解决方案。
2.1平台
一种方法揭露本机功能的web应用程序是直接将这种支持添加到web应用程序执行平台。该平台可以简单的是web浏览器(例如Chrome在Android,Safari在iOS或Internet Explorer在Windows Phone)也可以是水平的操作系统(如WebOS Tizen,Firefox OS)。
万维网联盟(W3C)坐标努力创建通用平台级别的web api最终会跨所有平台支持的浏览器。成熟的W3C工作草案包括规范来访问音频功能[1],陀螺仪、指南针和加速度计数据[2],地理定位[17],媒体捕捉从麦克风或摄像头[15],发送SMS、MMS和电子邮件[7],全屏幕访问[3],本地数据库[16],双向与远程主机通信[9]。
然而,即使对于许多现有规范, 在大多数现代浏览器的实际执行是滞后的,实际后面在所有浏览器并不是统一的。对于许多其他功能,可以很容易地通过本地API访问在不同的移动平台,例如蓝牙通信渠道或近场通讯(NFC),没有成熟的W3C标准。
在某些情况下,W3C规范使它web应用程序比本地应用更加困难来实现目标,为安全或隐私的原因。例如,跨源资源分享(CORS)[20]规范要求服务器端支持对某些web请求成功。本机应用程序不受到这个限制,也没有提出机制web浏览器来提高web应用程序的权限。
2.2包装
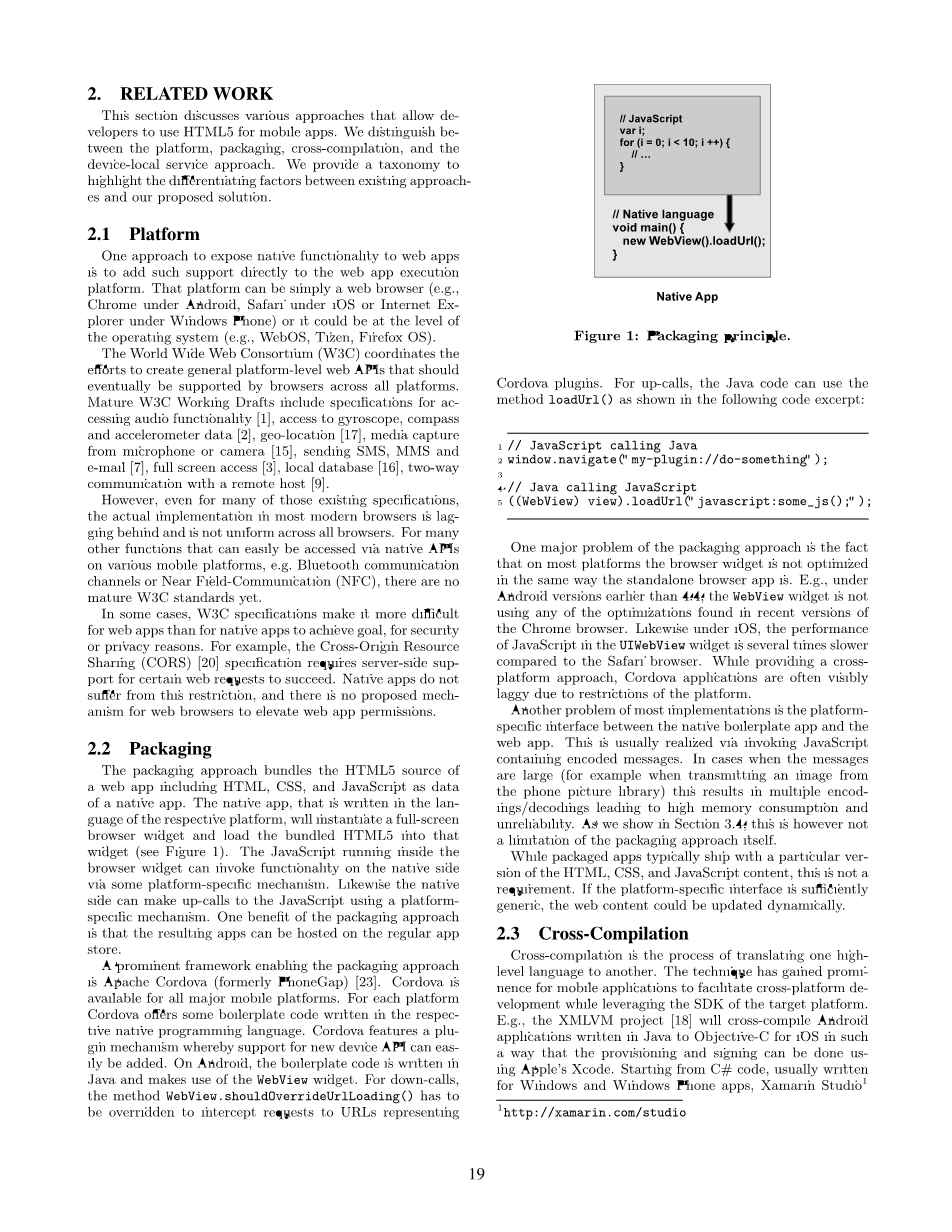
包装方式捆绑的HTML5,一个web应用程序包括HTML、CSS和JavaScript数据本地应用。本机应用程序,这是用语言写的各自的平台,将实例化一个全屏HTML5浏览器小部件和负载捆绑小部件(见图1),内部运行的JavaScript本地端的浏览器小部件可以调用功能通过一些特定于平台的机制。同样的本机一边使用platformspecific可以调用JavaScript机制。包装方法的一个好处是生成的应用程序可以托管在常规应用商店。
著名的框架使包装方法是Apache科尔多瓦(原名PhoneGap)[23]。科尔多瓦是可用于所有主要的移动平台。为每个平台科尔多瓦提供一些样板代码写在各自的本机的编程语言。科尔多瓦功能插件机制支持新设备API很容易被添加。在Android上,样板代码编写Java和使用WebView小部件。调用方法WebView.shouldOverrideUrlLoading()
被覆盖代表科尔多瓦插件拦截请求的url调用,可以使用Java代码。如以下代码所示loadUrl()方法摘录:
// JavaScript calling Java
2 window.navigate('my-plugin://do-something');
3
4 // Java calling JavaScript
5 ((WebView) view).loadUrl('javascript:some_js();');
包装方法的一个主要问题是事实在大多数平台上浏览器小部件不优化以同样的方式独立浏览器应用程序。如下,Android版本比4.4,WebView小部件使用任何优化的最新版本中找到Chrome浏览器。同样在iOS, UIWebView小部件的JavaScript的性能相比Safari浏览器慢几次。同时提供一个crossplatform科尔多瓦的方法,应用程序通常都是明显的由于平台的限制,延迟。
大多数是platformspecific实现的另一个问题本机样板应用和之间的界面web应用程序,这通常是通过调用JavaScript实现的包含编码信息。在案件的消息大的(例如当传输图像的手机照片库)这导致多个编码/解码导致高内存消耗和不可靠。正如我们在3.4节,这然而不是包装方法本身的局限性。
虽然打包应用程序通常船与一个特定的版本的HTML、CSS和JavaScript的内容,这不是一个要求。如果特定于平台的接口是足够的通用的,web内容可以动态更新。
图1:包装原则
2.3交叉编译
交叉编译是翻译一种高级语言到另一种语言的过程。该技术已经获得了突出对于移动应用,以推动跨平台开发同时利用目标平台的SDK。如XMLVM项目[18]将保存Android用Java编写的应用程序为iOS的objective - c供应和签字可以使用苹果的Xcode。从c#代码,通常写Xamarin的Studio1为Windows和Windows Phone应用程序可以保存创建iOS、Android和Mac应用程序。在与前面讨论的包装方法部分中,交叉编译产生更好的性能应用程序上执行本机层而不是一个重量级的,劣质的web视图部件。
交叉编译技术转换为web应用程序JavaScript源代码本机层。因为JavaScript支持动态绑定等特性原型,一般很难翻译JavaScript直接来源最静态的编程语言移动平台。相反,它是常见的翻译JavaScript一些诸如字节码的中间表示与本机浏览器小部件相比执行一般达到更好的性能。
Appcelerator Titanium2是使用交叉编译的移动开发的工具。应用程序是用JavaScript编写的并利用Titanium的特定api接口当地层。下面的代码是基于Titanium框架代表“Hello World”:
1 // JavaScript using Titanium API
2 var win = Ti.UI.createWindow({
3 backgroundColor : rsquo;whitersquo;
4 });
5
6 var myLabel = Ti.UI.createLabel({
7 text : rsquo;Hello Worldrsquo;,
8 top : 250
9 });
11 win.add(myLabel);
12 win.open();
Titanium has its own UI abstraction layer
Titanium有其自己的用户界面的抽象层对于其在定义API。值得注意的是做UI元素:如本例中的窗口或标签上方被映射到目标平台的原生窗口部件(而不是HTML在包装方法),这给更多的本机外观和感觉在较低的跨平台兼容性的代价。在交叉编译过程中,Titanium静态分析JavaScript源,并建立依赖关系应用程序所使用的所有Titanium的API列表。采用前端编译器创建存根代码做了适当的包括特定于平台的本地代码。Titanium还创建所有必要的项目文件并允许应用程序编译使用目标平台的本机的SDK。在Android,JavaScript预编译成字节码。在运行时,字节码将由Rhino/V8解释JavaScript解释器[13,5]。
2.4 Device-Local 服务
通过服务访问设备的本地层是本文介绍的新思路。而不是定义一个API,访问设备的功能是由一个协议控制。协议是一个泛化的包装方法。它允许提供访问本机代码层驻留在一个单独的device-local服务运行设备上的本地应用。web应用程序运行在一个标准浏览器和使用一些IPC(进程间通信)机制与外部服务交互。
应用程序实现device-local服务是通用的,并且可以使用任何web应用程序。实现本地服务的本地应用程序可以在常规的应用商店,只需要下载并安装一次。服务监听本地端口与交流协议数据单元(pdu)通过websocket与web应用程序。WebSockets提供便携式,跨平台的沟通方式与服务。必须采取特别的照顾为了验证WebSocket连接以避免恶意网站和本地应用程序的攻击。
服务方法的优点是,该网络应用程序运行在一个标准的网络浏览器,与浏览器窗口小部件相比提供了更好的性能。虽然服务应用程序必须从应用程序商店下载一次,没有从开发人员的角度来看,进一步的依赖关系在工具或软件开发工具包的条款。特别强调的是互操作性的协议:只要背景服务可用于特定的移动设备,网络应用程序运行的平台是不可知的。
通过分离应用程序逻辑(网络应用程序)的表示层(Web浏览器)和底层设备专用实施细则(服务协议),服务方法支持版本和安全更新这三个组件中的每一个。由于基于WebSocket协议是一种通用的接口,该服务还可以被捆绑的应用程序类似的包装方法。3节将讨论设备本地服务的方方面面详细方法。
2.5比较
四个方法(平台,包装,交叉编译的,服务)确实提供本地API来的网络应用程序它们的优点和缺点。他们的可扩展性不同,托管的应用程序,性能,以及外部依赖。可扩展性指的是易用性可以添加新的网络接口。这一般很难平台的方法作为完整的平台需
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[154089],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


