

英语原文共 5 页,剩余内容已隐藏,支付完成后下载完整资料
基于WebGL的在线书店模拟现实书店的显示方法
Kazuhisa Yanaka and Terumichi Iizuka
摘要
得益于互联网的迅猛发展,近年来使用在线书店的机会比以往多了很多。然而对于典型顾客来说,凭直觉去分辨哪些书销量好或者说哪些书是书店极力推荐的仍然是一件难事。因此,我们开发出了一套虚拟书店展示系统,这套系统可以使用WebGL将在在书架上摆放好的或者在书桌上堆积的书展示在客户面前。因为被囤积的书目的总数是被服务器端控制的现状需要被改变为由客户来控制,所以我再次介绍一种基于超文本预处理器(PHP)的服务器端技术。
关键词 网络购物 在线书店 WebGL
1.引言
网络购物近些年来逐步完善,而且有潜力在将来的时间里取得更加令人瞩目的成就。由于商店的租金,员工的工资,店铺的供暖供电这些消费对于在线书店来说都是不必要的,所以相对于现实中的书店,创建一个在线书店显得便宜很多。而且,对于网络购物来说现货的供应量十分充足,已经下了的订单货物经常会在一天之内送达。外国产品也可以轻易地在进口或者海外网站上购得。
书是这众多适合网络销售的产品中的一类。事实上,只从网上购书的顾客有很多。但是,尽管在线书店相对于现实书店在很多方面都很方便,很多时候对于顾客来说在线上书店里寻找一本真正适合自己的书仍然不如在现实书店中那样简单。因为在身处现实书店中的情况先,顾客们可以凭书在书架或书桌上的位置轻易的判断出哪些书是热销的或者是店家极力推荐的,因为那些书目都被放置在优先的显眼的位置,通常来讲那些销量很好的书都会被平铺在靠近过道的桌面的第一线,因为这样这写书就会被顾客优先轻易地看到并拿起阅读。相反,那些并不流行的书目就会被放置在书架上不显眼的位置。
然而在现在的网络书店中,与上述相反,所有统一大小的封面的书目被摆放成一条线。这样一来,顾客就很难挑选出热销的以及店家推荐的书目。我们感觉,如果我们将网络书店中书目的摆放方式变成和现实书店中的一样,顾客就会很轻易的挑选出那些热销书。因此我们开发出了一套满足一下两个条件的试验系统:
- 在现实书店中展示的书目将通过计算机图形学在网络上再现出来。
- 书目的库存体现在基于计算机图形学的网络在线展示中。
在这篇论文中,我们提出了一种实现以上两个条件的方案,这个方案用到了超文本预处理器(PHP)【1】与网络图形库(WebGL)【2】—【4】等互联网技术。
2.基于WebGL的展示方法
2.1基于网络的3D计算机图形学技术
第一个在网络上描述3D物体和场景的技术是虚拟现实模型语言(VRML),它是在二十世纪九十年代中期被提出的。它在1997年被ISO标准化为VRML97(ISO/IEC 14772-1:1997)。这个技术的主要目标是在互联网空间中创造虚拟世界。VRML的继承者是X3D(ISO/IEC 19775-1:2008),它使用的是XML的文件格式。
相似的被各种私人公司开发出的基于网络的3D计算机图形学技术有很多,它们都被共同识别为WEB3D,并应用于网络产品宣传,比如汽车,因为通常被渲染的图片的品质非常的高而且计算机图形数据可以被很好的保护,这意味着数据的滥用将会被有效地防止。
然而,上述提及的技术非常遗憾的并不适合我们的系统,因为它们均被分类成为文件格式或者数据描述语言而不是用于编程语言的应用程序接口(API),这意味着我们的目标文件需要被提前进行模式化处理。换句话来说,这项技术并不是特别是和动态地交互地创造图形文件,尽管JAVA在VRML和X3D中一定程度上可以控制物体的运动。而且,浏览器提供额特定系统的支持是必须的,或者说一些插件需要被运用在当下的一些浏览器中。另外在现在的一些WEB3D系统中,常规的程序员并不能自己创造出计算机图形数据文件因为这些文件格式并不是开源。
2.2 WebGL
WebGL,是由一个非营利性组织Khronos Group【2】开发的,它是相对来说比较新的技术,它的发展开始于2006年左右,并在2011年发行了1.0版本。WebGL看起来和现有的很多技术很相似,用视口的方式在浏览器中展示3D物品,但是它和之前的VRML不同因为WebGL是夸平台的javascript API 基于OpenGL ES 2.0通过HTML5的canvas标签引入,总的来说它有以下5个特点:
- 和VRML,X3D一样,网页可以通过文本编辑器创建。没有特别的需要的开发工具。
- 创建网页的发行非常简单。不需要特别的网页服务器,常规的HTTP服务器Apache就可以完成任务。
- WebGL被近期更新的浏览器所支持,比如google chrome,firefox,opera和safari,并不需要插件。
- HTML的原有功能可以和3D现实进行同步的实现,因为3D现实的部分由canvas标签实现,它只是网页的一部分。
- WebGL的说明书,其实和OpenGL2.0一样都是开源的,这里OpenGL也是由Khronos Group经营的,它是用来绘制3D图形的的API,这意味着程序员可以随意自己创造3D图形,甚至在服务器端如果使用PHP的话。
所以基于以上的特点,我们选用WebGL去创造3D物品,比如我们的书和书架。
2.3 Three.js
因为WebGL包含了相对比较低等级API,所以并不是所有的程序员都可以很好地掌握它,所以很多的Javascript语言写的免税版的库的开发都是因为这个原因。因为很多低端的API都从库中抽离了出来,先进的计算机图形学工具可以方便的用很短的程序区获得他们。在这些工具库中我们采用了Three.js【3】—【5】因为它是最流行的库之一,是西班牙的一位程序员Ricardo Cabello编写开发的。
3.服务器端技术
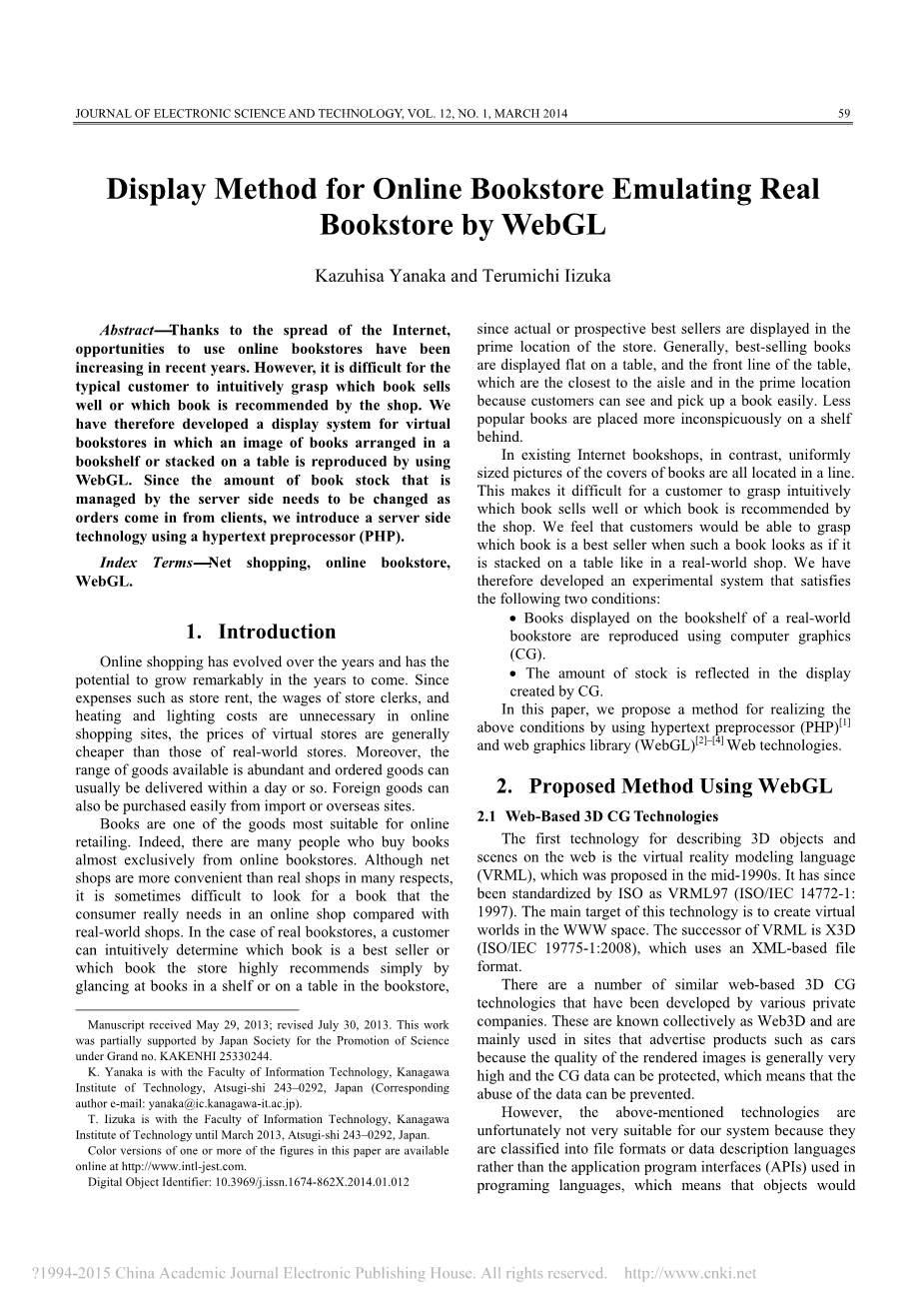
如果用户的操作并不影响存在服务器中的信息,这个操作将会在用户端被执行。然而,书目的总数实在服务器端被控制的并不是之和用户有关,如图1展示。这类程序并不能只在用户端进行操作,也需要服务器端的支持。
典型的服务器端技术包括:
--服务器端Java
--APS.NET
--PHP
这里,PHP是一种服务器端脚本语言用于网页开发,在这篇论文中,我们选择使用PHP因为它一直被广泛的使用。
服务器
(网络服务器)
库存管理系统
图1服务器端技术是必要的
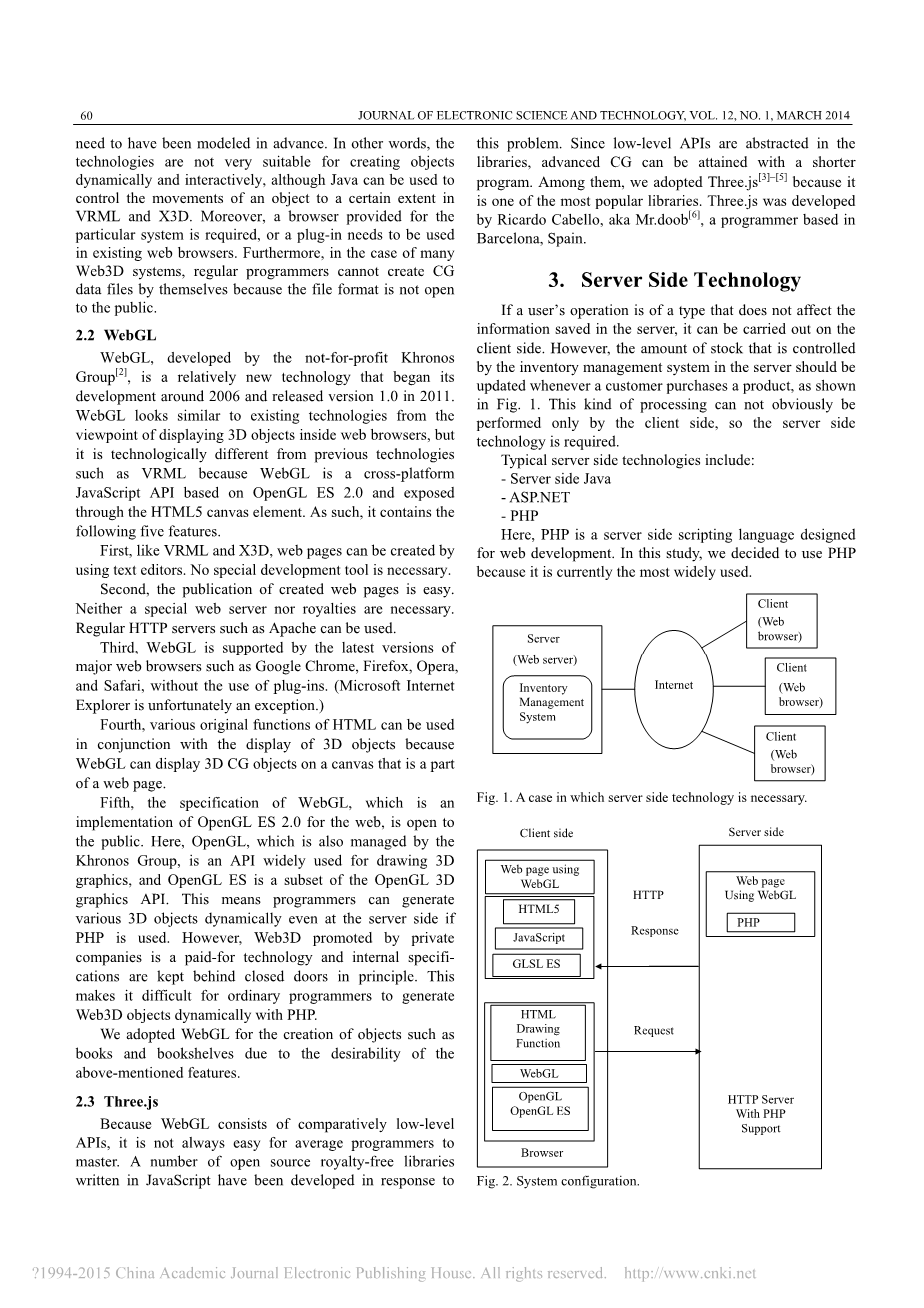
图2 系统结构
4.系统结构
我们假定的网络系统的结构在图2中展示。这个网络系统结构基于用户服务器模型并用到了HTTP这个用户与服务器相互交流的基本方式。
需要注意的是PHP中写的脚本,嵌入在浏览器页面中,这个过程是被PHP解释程序执行的,然后被改进的网页就会被传递到客户端。因此客户端根本不会感觉到PHP解释程序的存在。
5.实验
在这个实验中,我们基于3D计算机图形创建了一个可以在线现实图书的网页,用户可以轻易的分辨出书的多少和种类,就像身临真实的书店一样,用户也可以通过拖动鼠标,从随机方向观看图书,这个实验的程序如图3所示。
图3. 实验的程序流程图
5.1图像文件的准备
在这个实验中,书本被用6个矩形组成的立方体展示出来,因此这6个矩形图形的纹理外表应该通过对真实书本的扫描或者拍照取得。图4展示了这六个用于展示书本纹理的矩形。
图4.用于展示书本外表纹理的6幅图像
5.2 PHP文件的创建
在这个实验中我们创建了两个PHP文件。
第一个PHP文件相当于一个获取用户订单的网页。一段代码生成一个文本框让用户去列举出包含的所有书目。它的另一个重要作用在于管理库存书本的总数。其实通常情况下,我们更乐意用一个数据管理系统(DBMS)去进行数据管理比如MYSQL。然而,我们选择简单的文本框去取代DBMS的原因是,在此我们并不是要建立一个实用的用户系统,而是要去检验用WebGL去实现一个用户界面的可能性。
第二个PHP文件相当于一个展示库存书目的网页,如果在桌面上的书目减少了就说明那些书目已经被售出了一部分,在这个页面中用户同样可以拖动鼠标来选择观察书目的任意视角。
在Three.js中控制相机的位置是一件容易的事,如果使用THREE.TrackballControls来创建目标文件和相机来作为一个参数。鼠标上的操作将产生如下效果:
—拖动左键:文件将被转动。
—拖动滑轮:文件被放大或缩小。
—拖动右键:文件平行移动。
在这两个PHP文件中,涉及到目录管理的部分将被附上“lt;?php” and “?gt;”的标签,因为他们主要应该在服务器端被执行。作为PHP解释器在服务器端执行的结果,以上部分将被一些合适的代码代替掉。在浏览器上创建图形文件的过程将由WebGL和Javascript来完成并在客户端被执行。
5.3个人网页和图形文件的上传
本实验中将会用到一个市场上可买到的包括PHP支持的租赁服务器,所以所有我们用到的文件将被上传到这个服务器的文件根目录下。有一个文件叫做three.js,它的主体部分都是用Javascript语言编写的,也要被传送上去;图形文件需要用来对书本模型进行纹理装饰。
5.4 执行
当这个网页被支持WebGL的浏览器访问的时候,页面就会被下载并显示在屏幕上。
6 实验结果
当一个用户访问页面顶部的时候,页面将会如图5显示,这里显示的书目都是实际数量,在本实验中,原始书本数量为:书A30本,书B10本,书C10本,书D5本,书E5本。
图5.书目存储图示
图6.用户选择后图像的转变
这将使得用户可以轻易地分辨出哪些书是热销的或者店家推荐的。用户可以凭借书的书目去选择要买的书目,然后再文本框里写上数量点击按钮就可以购买如图6所示。
当用户在购买界面输入购买数目并且按下BUY这个按钮时,书目展示将发生同步的变化如图6所示,用户购买6本后,就剩下了24本,用户也可以拖动鼠标进行各个角度的观察,就像在真实的书店一样。
图7.当相机移动时显示变化情况(a)中为上下变化(b)中为左右变化
当用户点击检查按钮时,就可以在任一方向上移动鼠标,控制相机位置的变化,因此,可以造成用户真的在书架旁的感觉,用户也可以点击返回按钮来到初始书架位置。
图7展示了当相机位置发生变化垂直或水平变化,其实还可以对角线变化,尽管图中没有给出。
7 讨论
一下讨论同样适用于真实的书店。如果你看到少量的书目在桌子上堆叠,应该有以下两种可能性,1.这本书买的很好,或者说是店家推荐的,所以省的不多。2.这本书销量不好,于是店家决定吧剩下的快些卖出去。通常客人们都倾向于第一种可能性,而忽略了第二种可能性,这是一个心理学问题值得我们的进一步探究。
8 结论
为了使顾客可以简单的像在真实的书店一样判断出一些热销书目,我们开发出了一种基于计算机图形学的在线展示书目的方法,然后我们基于WebGL和PHP建立了一套试验系统。实验表明,与传统的网页相比,我们的方法更方便顾客挑选出合适热销的书目。
尽管WebGL是一项正在发展中的技术,并没有被大多数浏览器所支持,但是它正在广泛的传播中,因此我们认为这篇文章中所提到的这项技术将会广泛的被运用,并不单单是书店的销售,任何在线订单类型的页面都可以使用到这项技术方法。
参考文献
[1] PHP: Hypertext Preprocessor. [Online]. Available:
http://php.net/
[2] OpenGL ES 2.0 for the Web. [Online]. Available:
http://www.khronos.org/Webgl/
[3] B. Danchilla, Beginning WebGL for HTML5, New York:
Apress, 2012, ch. 7, pp. 173–203.
[4] T. Parisi, WebGL Up and Running, Sebastopol: Orsquo;Reilly,
2012, ch. 2, pp. 17–30.
[5] Three.js. [Online]. Available: http://threejs.org/
[6] Mr.doob. [Online]. Available: http://www.mrdoob.com/
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[25760],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


