英语原文共 27 页,剩余内容已隐藏,支付完成后下载完整资料
5
Android Studio的布局
WHATrsquo;S IN THIS CHAPTER?
Android Studio 的布局
布局预览
Android Studio 布局的设计
资源管理
编辑组件属性
使用其他布局工具
素材管理
到目前为止,本书已经介绍了Android Studio的工具,主要用于处理文件,文件夹和帮助一般应用程序开发过程。本章探索有关应用程序开发过程的另一个重要部分的详细信息:用户界面。
用户界面是使用Android应用程序中的XML文件定义的。 Android中的用户界面元素是使用XML标签和属性配置的。 Android操作系统使用XML文件和Java代码来渲染用户界面,以将用户界面元素绘制到Android设备上。
Android UI开发中使用的通用术语是布局,视图和小部件。我们在本章和后续章节中都会多次引用这些内容。
视图是用户界面元素的基类。小部件是从View类派生的,它们成为易于使用的用户界面元素,例如图像,文本,文本输入,下拉框等。布局是视图和小部件的容器;他们是一组视图。
Expert Androidreg; Studio, Murat Yener and Onur Dundar
copy; 2016 by John Wiley amp; Sons, Inc., Published by John Wiley amp; Sons, Inc.
116 x Chapter 5ensp; Layouts with Android Studio
现在,您应该像在第3章中一样创建一个新项目。将其命名为ChapterFive并添加一个BlankActivity。 您将在以下部分中使用这个新项目。
Layouts with Android Studio
布局定义了Android应用程序和应用程序小部件中用户界面的结构。 在Android应用程序中,每个Android活动都处理用户界面操作,因此所有活动都具有布局设计。 应用小部件是放置在Android主屏幕中的小型交互界面,可轻松访问应用的主要功能。 布局被用于这些接口的结构设计。
703/5000
XML用于创建布局,该布局存储在res / layout文件夹中。 生成系统shy;自动将布局文件夹中的XML文件识别为要显示的用户界面元素。
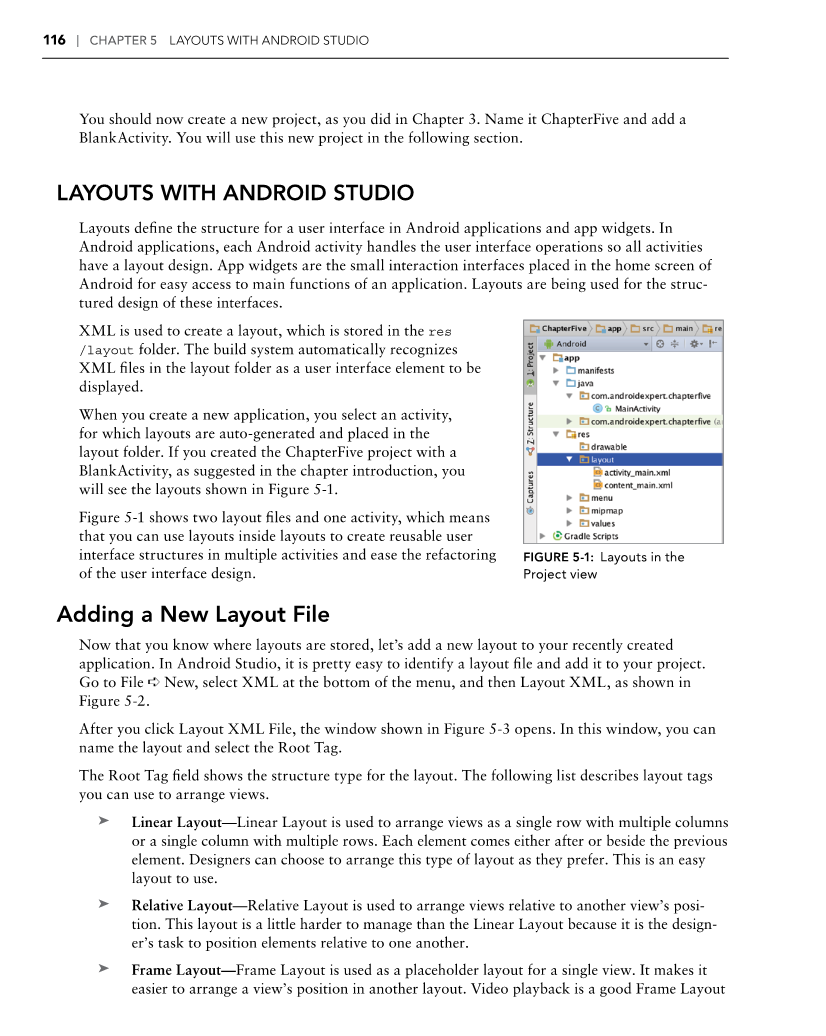
创建新应用程序时,选择一个活动,为其自动生成布局并将其放置在layout文件夹中。 如果按照本章简介中的建议,使用BlankActivity创建了ChapterFive项目,则会看到如图5-1所示的布局。
图5-1显示了两个布局文件和一个活动,这意味着您可以在layoutsshy;中使用布局在多个活动中创建可重用的用户界面结构,并简化用户界面设计的重构。
图 5-1:ensp; 布局在项目中的视图
添加一个新的布局文件
现在你已经知道布局的存储位置,接下来将新布局添加到您最近创建的应用程序中,在Android Studio中很容易识别布局文件并将其添加到你的项目中,转到“File New”,在菜单底部选择“ XML”,然后选择“Layout XML”,如图5-2所示。.
单击“Layout XML File”后,将打开图5-3所示的窗口,在此窗口中,您可以命名布局并选择“Root Tag”。
Root Tag字段显示布局的结构类型。 以下列表描述了可用于排列视图的布局标签。
Linear Layout—线性布局用于将视图布置为多行的单行或多行的单列,每个元素都在前一个元素之后或旁边,设计师可以选择按自己的喜好安排这种类型的布局,这是一种易于使用的布局。
Relative Layout—相对布局用于相对于另一个视图的位置来排列视图,这种布局比线性布局更难管理,因为将元素彼此相对放置是设计人员的任务
Frame Layout—框架布局用作单个视图的占位符布局。 这样可以更轻松地将视图的位置布置在其他布局中。 视频播放是很好的“帧布局”用例。 由于视频播放是使用单个视频视图完成的,因此将视频视图分配给“帧布局”将使视频看起来更好地与应用程序用户界面对齐。
Layouts with Android Studio x 117
Table Layout—表布局使用列和行创建类似表的视图。您可以选择每行所需的列数。
Grid Layout—网格布局提供了创建用户界面的功能,其中元素排列在多个行和列中。例如,如果您需要同时在同一屏幕中列出多张照片,则可以创建一个网格以轻松显示其缩略图。尽管网格布局提供的功能类似于表布局,但它更像是表布局和线性布局的混合体。
图 5-2:在 Android Studio中添加新布局
注意 除了前面的布局列表外,List/Recycler/GridView 是有用的视图,使用适配器在他们自己的布局中显示项目,并且应该用于有效地显示动态数据。但是,它们在 Android SDK 中不用作布局,因此我们在本章中不介绍它们.
118 x Chapter 5ensp; Layouts with Android Studio
图 5-3:配置新的布局文件
Android Studio中的布局设计结构
现在,让我们探究Android Studio的基本布局设计和开发属性。 我们将在后面的部分中详细介绍。
添加新的XML布局后,Android Studio会以XML文件或“设计”模式将其打开。 如果已经在“文本”模式下打开了布局,您将看到XML文件的内容:可以是文件,也可以是布局预览,如图5-4所示。
如果默认情况下未打开预览,则可以使用Android Studio边缘的“预览”按钮将其激活,也可以导航至“视图”菜单上的“工具Windows”选项,然后选择“预览”。
注意 预览是 Android 工作室中最近的增强功能,与 Eclipse IDE 相比。在 Eclipse 中,您将切换到'设计'透视图以查看在布局 XML 文件中所做的更改的效果。现在,使用 Android Studio,您可以在更改 XML 文件后立即直接查看布局的预览。
对于专业的 Android UI 开发人员来说,使用 XML 文件是开发用户面对面的最佳方式。但是,如果要拖放,Android Studio 提供了图 5-5 所示的调色板工具,并提供了布局和视图,以便轻松设计用户界面。要在按特定设计之间切换,可以使用'文本'和'设计'按钮。
Layouts with Android Studio x 119
图 5-4:文本模式下的布局
图 5-5:在 Android 工作室中进行视觉设计
Figure 5-6:ensp; Preview window
120 x Chapter 5ensp; Layouts with Android Studio
Palette view显示所选设备的布局预览。在'设计'视图中,您将看到一个组件树,该树在布局中定义具有其他视图的子关系和父关系。您还可以更改组件树中的视图顺序,因为某些布局需要这样做
还有一个属性窗口,您可以在其中编辑布局、视图和所有其他用户界面组件的属性。在文本模式下,编辑在 XML 标记内完成。在后面的章节中,我们将在 Android Studio 重新谈论设计细节。
Layout Previews
'预览'窗口可帮助设计人员在不启动应用程序的情况下立即查看应用于布局的更改。
对于基于 GUI 的应用程序开发来说,拥有高效的预览工具非常重要。对于移动应用程序尤其如此,因为移动应用程序依赖于良好的用户体验,尤其是 Android 应用程序开发。
Android 的增长速度比任何移动平台都快,不仅在手机上,而且在可穿戴设备、电视、汽车和 Google 玻璃上。运行 Android 的屏幕大小可能多达数百种,因此开发通用用户界面或为最常用的大小和隔离开发用户界面对于确保所有用户都拥有良好的经验。
使用预览工具,您可以在任何类型的屏幕上测试布局,以测试已定义的解体、设备方向和较旧的 Android SDK。通过按下相应的按钮来访问这些功能,其中一些按钮如图 5-6 所示.
例如,单击图 5-6 中左侧的第三个按钮可旋转设备图像水平-tally,以便查看目标设备方向更改时的布局外观.
布局渲染选项
Android Studio 提供实用的预览选项,可在同一屏幕上同时轻松呈现所有设备和 SDK 版本的布局。这些选项如图 5-7 所示。
Layout Previews x 121
具有允许您查看基于预览的 Android 版本和屏幕大小的呈现选项,无需逐个打开每个呈现选项,从而使 UI 设计人员的生活更加轻松。.
Previewing Virtual Device Views
Be由于 Android 是一个开源操作系统,许多公司(包括大型全球品牌和本地 OEM)都已自定义并在自己的硬件设备上使用它。 因此,你可以看到Android运行在屏幕上几乎
图 5-7:任意大小的布局呈现选项。
在消费者使用的许多常见设备上测试应用程序是必要的,但痛苦且缓慢。 在开发过程中,可以在各种虚拟设备上启动应用程序,但这是一个非常耗时的过程。 另外一个选择是
在实际设备上尝试布局,但这也是一个耗时且昂贵的过程
Android Studio 通过提供预定义的屏幕设备在开发期间预览布局,从而改进了此过程。您可以通过单击带有设备名称的按钮来显示可用预览列表来选择设备,如图 5-8 所示。
您还可以选择平板电脑和电视大小的设备,以及佩戴设备。如图 5-8 所示,列表中的条目与目标产品的名称、屏幕大小和分辨率相匹配。如果要使用其他通用设备进行测试,导航到通用电话和平板电脑选项以查看图 5-9 所示的列表。
图 5-9 显示了用于测试的预定义的通用屏幕分辨率和大小的列表。如果要定义新的大小或分辨率,可以选择'添加设备定义'选项,这将引导您完成创建新虚拟设备的过程。创建后,您可以在预览视图中使用其设置。如图 5-8 所示,我们使用虚拟设备进行预览(选中的 Nexus 4 选项)。
Figure 5-8:ensp; Selecting a layout to preview in Android Studio
在不同的Android SDK版本上预览
如果应用程序的观众人数众多,则根据大小和分辨率预览布局是不够的;您还应检查布局在当前 Android SDK 中是否呈现相同。许多人使用不同的 Android 设备与不同的发布版本,因此您无法确定每个主体将同时使用相同的版本,并且您的 UI 在所有版本中都具有相同的工作。
在每个大型的Android版本中,API可能会有较小或主要的更改,这与UI布局直接相关。 例如,使用了很多FrameLayout,但在较早的时候并没有定义布局
122 x Chapter 5ensp; Layouts with Android Studio
Android版本,因此可能无法在旧版本中呈现。 为避免出现这种情况,请安装要用来测试UI的Android SDK,并使用主要的SDK版本预览布局,如图5-10所示。
Selecting Themes
主题是应用于所有用户界面元素的一组样式,以使它们在所有应用程序窗口中看起来相似。 有很多例子。 字体样式是主题:当您定义字体并将其应用于应用程序中的所有文本视图时,所有文本都将相似。 预定义的颜色样式也可以应用于所有视图,以使其保持相似的颜色
Android应用程序的预定义主题随Android SDK一起提供。 您会注意到,在预览布局时,Android Studio已分配了预定义的主题。 但是,布局还有其他样式选项。 只需单击主题选择按钮(如图5-6所示的设备方向按钮的右侧),即可打开图5-11所示的窗口
.
图 5-9:通用设备列表
图 5-10:选择 Android SDK 版本进行预览
g
图 5-11:主题选择窗口
主题使您能够以任何选定的应用程序样式观察布局的外观。 使用主题可以使具有相同外观的重复视图样式化。 对话框和警报之类的视图可以
Designing Layouts with Android Studio x 123
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[238198],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。