

英语原文共 31 页,剩余内容已隐藏,支付完成后下载完整资料
附录A 译文
浏览器-服务器通信
本章说明如何将信息从浏览器发送到服务器。它从对浏览器的请求和服务器的响应的描述开始。它们每个都有一种格式,该格式由超文本传输协议[HTTP]确定。本章继续说明标记语言,并详细描述了超文本标记语言[HTML],该语言用于将格式化的内容从服务器发送到浏览器。HTML的最重要功能之一是它能够通过使用超文本链接轻松地从服务器请求其他信息。HTML表单也包括在内。这些用于将数据从浏览器发送回服务器。表单中的信息必须经过格式化,以便可以通过网络发送。浏览器和服务器处理数据的编码和解码。简单网页无法处理发送给它们的表单数据。处理表单数据的一种方法是使用Web应用程序和Java Server Page [JSP]。在JSP中,表达式语言[EL]简化了对表单数据的访问,可用于使用发送到页面的表单数据来初始化表单元素。 JSP由称为Servlet引擎的程序处理。Servlet引擎从Web服务器接收请求和响应数据,并从浏览器处理请求。 Servlet引擎将所有JSP转换为称为Servlet的程序。Servlet和JSP必须从Servlet引擎运行。Tomcat是一种流行的servlet引擎。 NetBeans是为Web开发量身定制的开发环境。 NetBeans与Tomcat打包在一起。
1.1超文本传输协议
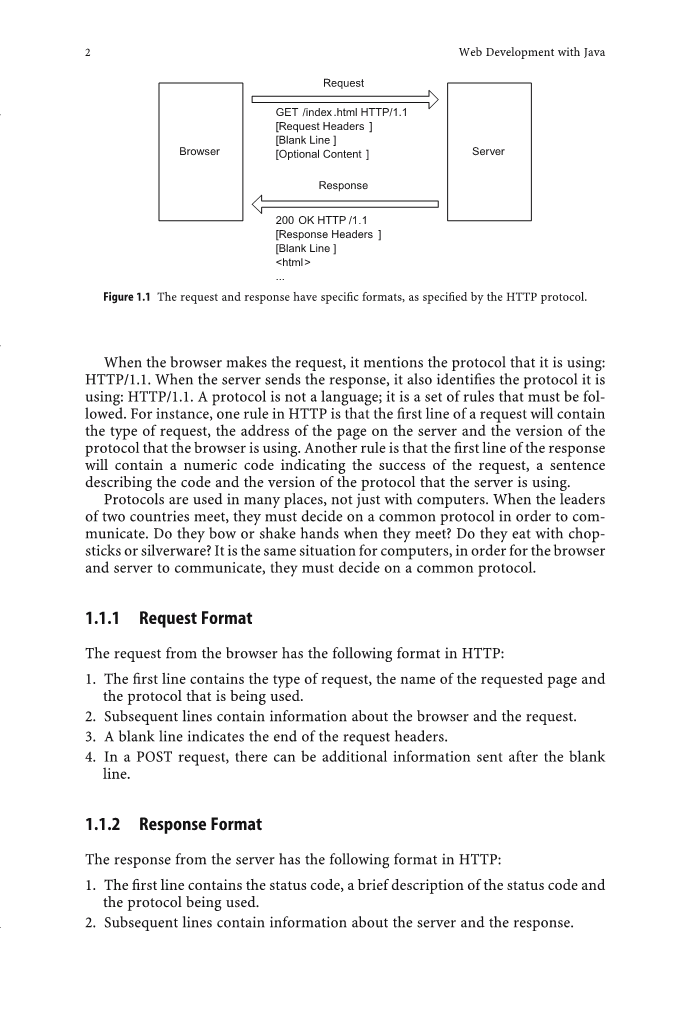
每当有人访问Internet上的网页时,两台计算机之间便存在通信。 一台计算机上有一个称为浏览器的软件程序,另一台计算机上有一个称为Web服务器的软件程序。 浏览器将请求发送到服务器,服务器将响应发送到浏览器。 该请求包含所请求页面的名称以及有关发出请求的浏览器的信息。 响应包含请求的页面(如果有),有关该页面的信息以及有关发送该页面的服务器的信息–请参见图1.1。
当浏览器发出请求时,它会提到它正在使用的协议:HTTP/1.1。当服务器发送响应时,它还识别它使用的协议:HTTP/1.1。协议不是一种语言;它是一组必须遵守的规则。例如,HTTP中的一条规则是请求的第一行将包含请求的类型、服务器上页面的地址和浏览器使用的协议版本。另一个规则是,响应的第一行将包含一个数字代码,表示请求成功,一个句子描述服务器正在使用的代码和协议版本。协议在许多地方被使用,不仅仅是在计算机上。当两国领导人会晤时,他们必须决定一个共同的协议,以便进行沟通。他们见面时是鞠躬还是握手?他们用筷子还是银器吃饭?对于计算机来说也是一样的情况,为了让浏览器和服务器进行通信,它们必须决定一个共同的协议。
1.1.1请求格式
来自浏览器的请求在HTTP中具有以下格式:1、第一行包含请求的类型、请求页面的名称和正在使用的协议。2、后续行包含有关浏览器和请求的信息。3、空行表示请求头的结尾。3、在POST请求中,可以在空行之后发送附加信息。
1.1.2响应格式
服务器的响应在HTTP中具有以下格式:1、第一行包含状态代码、状态代码的简要说明和正在使用的协议。2、后续行包含有关服务器和响应的信息。3、空行表示响应头的结尾。4、在成功的响应中,页面的内容将在空白行之后发送。
1.1.3内容类型
服务器还必须标识正在发送的信息的类型。这称为内容类型。有文本,图形,电子表格,文字处理器等内容类型。这些内容类型表示为多用途Internet邮件扩展[MIME]类型。 MIME类型由Web服务器和Web浏览器使用。每个文件都将包含一个文件,该文件具有MIME类型的表以及该类型的相关文件扩展名。 MIME类型由通用类型和特定类型定义。例如,有一种通用的文本类型,其中有几种特定类型的纯文本,HTML文本和样式表文本。这些类型分别表示为text / plain,text / html和text / css。服务器将文件发送到浏览器时,还将在发送到浏览器的标头中包含文件的MIME类型。 MIME类型是通用的。所有系统都同意使用MIME类型来标识通过Web传输的文件的内容。为此,文件扩展名太受限制。许多不同的文字处理程序可能会使用扩展名.doc来识别文件。例如,.doc可能引用MS WORD文档或MS WORDPAD文档。无法从扩展名中得知实际上是哪个程序创建了该程序。此外,其他程序可以使用.doc扩展名来标识程序:例如,WordPerfect也可以使用.doc扩展名。使用扩展名来识别文件的内容将太令人困惑。 Web上最常见的内容类型是HTML文本,表示为MIME类型text / html。
1.2标记语言
我确信大多数学生都已经看过标记语言。 我记得我在英语作文课上的日子:我返回的论文总会写满隐晦的花体(图1.2)。
图1.2编辑者使用标记来注释文本
其中一些意味着省略了一个单词(^),转置了两个字母(一个横排的“ S”,将转置后的字母括起来),或者需要一个新的段落(向后,双茎的“ P”)。这些标记对必须纠正论文的老师来说是无价的,因为它们传达了很多只需几个笔触就可以了。想象一下,如果有一个程序可以接受标记覆盖的论文,请阅读标记并生成包含所有更正内容的新版本。标记语言还有其他形式。剧本的脚本具有标记语言,用于描述对话发生时正在进行的操作。例如,以下是“三个臭皮匠”的假想脚本:
文字处理器具有内部标记语言,用于指示文本格式:粗体,斜体,字体,颜色等。这些代码对用户隐藏。WordPerfect有一个显示所有这些隐藏代码的文档附加视图(图1.3)。
标记语言分为两部分:1.纯文本2.标记,其中包含有关纯文本的其他信息
图1.3文字处理器使用标记来格式化文本。
1.2.1超文本标记语言
HTML是网络的标记语言。它使浏览器可以显示颜色,字体,链接和图形。 所有标记都包含在尖括号lt;和gt;中。标签的名称紧邻开括号。标签名称和右括号后可以有其他属性。HTML标签与纯文本混合在一起。纯文本是网页查看者将看到的内容。HTML标签是发给浏览器的用于显示文本的命令。在此示例中,纯文本“带下划线的文本”包含在HTML标记中,用于下划线:
lt;ugt;带下划线的文字lt;/ ugt;
网页的查看者将看到:此文本带有下划线。
HTML标记有两种类型:单例标记和成对标记。
表1.1单例示例
|
标记 |
说明 |
|
lt;brgt; |
在文档中插入一个换行符。 |
|
lt;inputgt; |
我将表单元素插入到文档中。这是一个具有其他属性的标签,下面将对其进行说明。 |
单件与他们相关联的文字数量有限,或者根本没有文字。单件只有一个标签。表1.1给出了两个单例标签的示例。配对标签旨在包含许多单词和其他标签。这些标签具有开始和结束标签。他们控制的文本放在开始标记和结束标记之间。结束标记与开始标记相同,不同之处在于标记名称前面带有正斜杠/。表1.2给出了配对标签的四个示例。
表1.2配对标签的示例
|
标记 |
说明 |
|
lt;bgt;粗体lt;/bgt; |
随附的文本以较粗的字体呈现。 |
|
lt;ugt;带下划线lt;/ugt; |
随附的文本带有下划线。 |
|
lt;igt;斜体lt;/igt; |
随附的文本以斜体字体呈现。 |
|
lt;pgt;段落lt;/pgt; |
所包含的文本之前至少应有一个空行。 |
1.2.2网页的基本标签
我们是非常老练的听众。 我们可以理解许多不同的口音。 我们可以理解何时将单词混在一起。 但是,如果我们要写出声明的语音抄写,它们将不可读。 有一种正确的语言编写方法,但是熟练的听众可以检测并纠正许多发音错误。 例如,如果我问了这个问题Jeet yet?,大多数说英语的人都会理解我的。在印刷中,这是难以理解的。正确的回答可能是No, joo? Or, Yeah, I already ate.随着我们对一种语言的熟练程度提高,即使人们不清楚自己的发音,我们也能够理解它。同样,所有标记语言都有必须遵循的格式才能正确。一些语言口译员比其他语言口译员更先进并可以检测并纠正书面格式的错误。例如,HTML中的一个段落标签是一个成对的标签,即使缺少结尾的段落标签,大多数浏览器也会正确呈现这些段落。原因是段落标记不能嵌套在另一个标记中,因此当浏览器在看到当前段落的结束lt;/pgt;之前遇到新的lt;pgt;标记时,浏览器会插入一个结束lt;/pgt;然后开始 新段落。但是,如果使用XML解释器读取缺少lt;/pgt;标签的同一HTML文件,则该解释器将报告错误,而不是继续解析该文件。最好为格式正确的HTML文档定义的所有标签进行编码,而不是依靠浏览器来填写丢失的细节。
标准标记
HTML规范定义了一组控制HTML文档结构的标准标记。 这些标签将包含纯文本和其他标签。
|
lt;htmlgt; HTML代码lt;/htmlgt; html标签将文档中的所有其他标签和文本括起来。 lt;headgt;浏览器命令标签lt;/headgt; head标签包含一些标签,这些标签通知浏览器如何显示整个页面。 这些控件控制页面在浏览器中的显示方式,但不包含页面的任何内容。 该配对标签属于配对lt;htmlgt;标签内。 lt;bodygt;body 标签lt;/bodygt; 正文标签包含将在浏览器窗口中显示的所有纯文本和HTML标签。 该配对标签属于配对lt;htmlgt;标签内。 |
lt;headgt;部分不包含普通的标记标签,如粗体和斜体,而是包含指示浏览器应如何显示页面的标记。
|
lt;titlegt;标题文本lt;/ titlegt; title标签包含将显示在浏览器窗口标题栏中的文本。 lt;meta http-equiv =“ ...” content =“ ...”gt;此单例指示浏览器的其他信息。可以重复此标签以包含浏览器的不同信息。 在标准页面中,应该有一个meta标签,其内容类型为http-equiv,内容为text / html; charset = utf-8。 这些指示HTML页面中的文本类型以及所使用语言的字符集。 |
HTML验证
WWW协会[W3C]发布了HTML标准,并提供了用于HTML验证的工具,这些工具将测试页面是否具有正确的HTML结构。 为了符合HTML规范,所有网页都应具有以下结构。
lt;!DOCTYPE HTML PUBLIC“-//W3C//DTD HTML 4.01//EN”gt;
lt;htmlgt;
lt;headgt;
lt;meta http-equiv =“content-type” content =“ text/html; charset = utf-8”gt;
lt;titlegt;简单页面lt;/ titlegt;
lt;/headgt;
lt;bodygt;
lt;pgt;这是一个lt;igt;简单lt;/igt;网页
lt;/bodygt;
lt;/ htmlgt;
1. DOCTYPE定义正在使用的标记的类型。它在lt;htmlgt;标记之前,因为它定义了正在使用的HTML版本。
2.页面的所有标记和纯文本都包含在成对的lt;htmlgt;标记内。
a.将lt;headgt;部分放在成对的lt;htmlgt;标记内。
i.将成对的lt;titlegt;标签放在lt;headgt;部分中。
ii.在lt;headgt;部分中为内容类型添加单例lt;metagt;标记。
b.将lt;bodygt;部分放在成对的lt;htmlgt;标记内。
3.如果要通过W3C验证页面的HTML正确语法,则需要DOCTYPE和meta标签。请访问http://www.w3.org以访问HTML验证器。网页包含错误没有任何借口。使用http://www.w3.org上的验证工具,应验证所有HTML页面,以确保它们包含所有基本标记。
布局与样式
每个HTML页面中包含两种不同类型的信息:布局和样式。本章介绍了基本布局。第六章介绍了高级布局和样式。样式信息包含诸如页面的颜色和字体之类的信息。建议的处理样式和布局的方法是将所有布局标签放置在HTML页面中
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[410090],资料为PDF文档或Word文档,PDF文档可免费转换为Word
以上是毕业论文外文翻译,课题毕业论文、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。


