HTML5移动应用的资源集成方法外文翻译资料
2021-12-23 22:32:45


英语原文共 13 页
设计(论文)题目:基于微信小程序的俄罗斯方块游戏的设计与开发
2019年2月28日
|
HTML5移动应用的资源集成方法 关键词:HTML5、移动应用、资源集成、移动终端 摘要: 随着新的HTML5规范被接受,全面的基于HTML5的移动应用程序为用户提供了更好的体验。大量现有的基于互联网的资源被快速集成到基于HTML5的移动应用程序中。然而,这可能导致在将资源用于各种现有移动设备方面存在一些困难。为了提高现有基于HTML5的互联网资源在各种移动终端中的利用率,本文提出了一种新的移动web应用集成方法,可以帮助应用服务提供商为各种类型的移动终端提供基于HTML5的移动混合应用。这是一个快速将新兴的HTML5 互联网资源移植到各种移动终端所接受的移动应用程序中的新尝试。这项工作还审查了支持拟议框架与现有基础设施无缝工作的必要机制和方法。最后,搭建了原型集成平台,进行了综合仿真,并对其可行性进行了验证。
随着桌面互联网应用的快速发展,新的HTML5规范逐渐被越来越多的IT公司所接受。与此同时,移动互联网正在走向成熟,庞大的移动用户享受着众多领域的应用服务例如物流和电子商务。然而,它们无法像台式机那样完美地获得服务,因为大多数现有的基于互联网的资源,例如HTML5结构化的资源,都很难通过大多数移动端完美地集成到移动应用程序中。[1]一些移动浏览器开始支持HTML5等新的web标准,使开发人员能够在web 2.0和移动2.0中创建下一代丰富的移动应用程序,但更多的移动浏览器仍然只能支持HTML[2]。此外,大多数现有的web应用程序都专门针对桌面浏览器进行优化,而移动设备使用在不同的环境中,并且与个人计算机[3]相比具有不同的特性和限制。为了创建各种基于HTML5的移动应用服务并加以利用HTML5的新特点,本文提出了一种有效的集成方法、框架和必要的机制和手段。它帮助HTML5信息快速被重建为HTML,但HTML5的新特性仍然存在。该方法可以大大提高移动应用程序的质量和数量,因为HTML和HTML5信息资源无论是否支持HTML5,都可以被所有移动终端所接受。 本文首先回顾了第二节的相关工作。并在第三节中探讨了一种新的移动应用构建模型和应用用户模型的五种策略。第4节给出了一个基于移动html5的应用服务器框架,并构建了一个原型平台来验证第5节的可行性。最后一节结束了工作。
HTML5标准对移动生态系统产生了重大影响。尽管它是一个通用的web标准,但它的许多新特性旨在使web成为桌面风格的web应用程序的更好的地方,而不是移动应用程序[4]。许多研究者对基于html5的应用程序的研究很感兴趣,并在这一领域取得了丰硕的成果。Yang和Zhang[5]向HTML5引入了交互式3D图形技术,避免了浏览器插件的使用,表明HTML5在交互式3D图形领域的前景是光明的。Kim等人利用HTML5 WebSQL来收集远程患者的生物信息,降低了服务器的负载,证明了该方法的高效性。Wen等人设计了一个基于HTML5的web地图发布系统结构,并开发了一个原型系统,提高了效率和灵活性。随着越来越多基于html5的研究取得成功[8,9],基于html5的资源在移动应用领域有着广阔的前景。这也是本文进一步研究基于html5的移动应用的动机。 Dickson[10]引入了一个名为Cabana的系统,使用图表开发基于html5的移动应用程序。虽然它在设计和部署上具有很高的效率和灵活性,但是在本文中我们试图解决的移动应用复杂逻辑集成的问题可能很难处理。类似于TouchDevelop[11]这样的工作允许用户使用他们的触摸手机来开发移动应用程序,而实际上,它对于小型设备来说是无用的。Nebeling等人[12]提出了一种针对大屏幕设备的web内容适应解决方案,通过使用强大的HTML5/CSS3增强用户体验。有趣的是,这项工作适用于各种屏幕大小的移动设备。但是如果他们的研究集中在极限装置上,那将会更加实用。此外,Stuedi等人的WhereStore[13]还提供了一个基于位置的数据存储,用于智能手机与云交互,它使用过滤复制以及每个设备的位置历史记录,在智能手机和云之间分发项目。其他一些文献[14-16]也对混合移动应用集成进行了探讨,但大多只关注如何使移动开发更快速、更容易。正如我们上面所分析的,很少有人会回到包含大量信息资源的成熟的互联网上来回顾他们未来的真正价值。甚至他们也未能创造性地将其应用到基于HTML5新标准的移动互联网上,以提供更好的移动服务。因此,关注信息企业网络资源的再利用是十分必要的。 总之,HTML5技术发展迅速。综合考虑了快速移动应用的构建和部署。但在解决现有HTML5基于互联网的资源快速重用、集成和重构到所有移动终端都能接受的移动应用程序等问题上,却鲜有成果,本文将对此进行讨论。
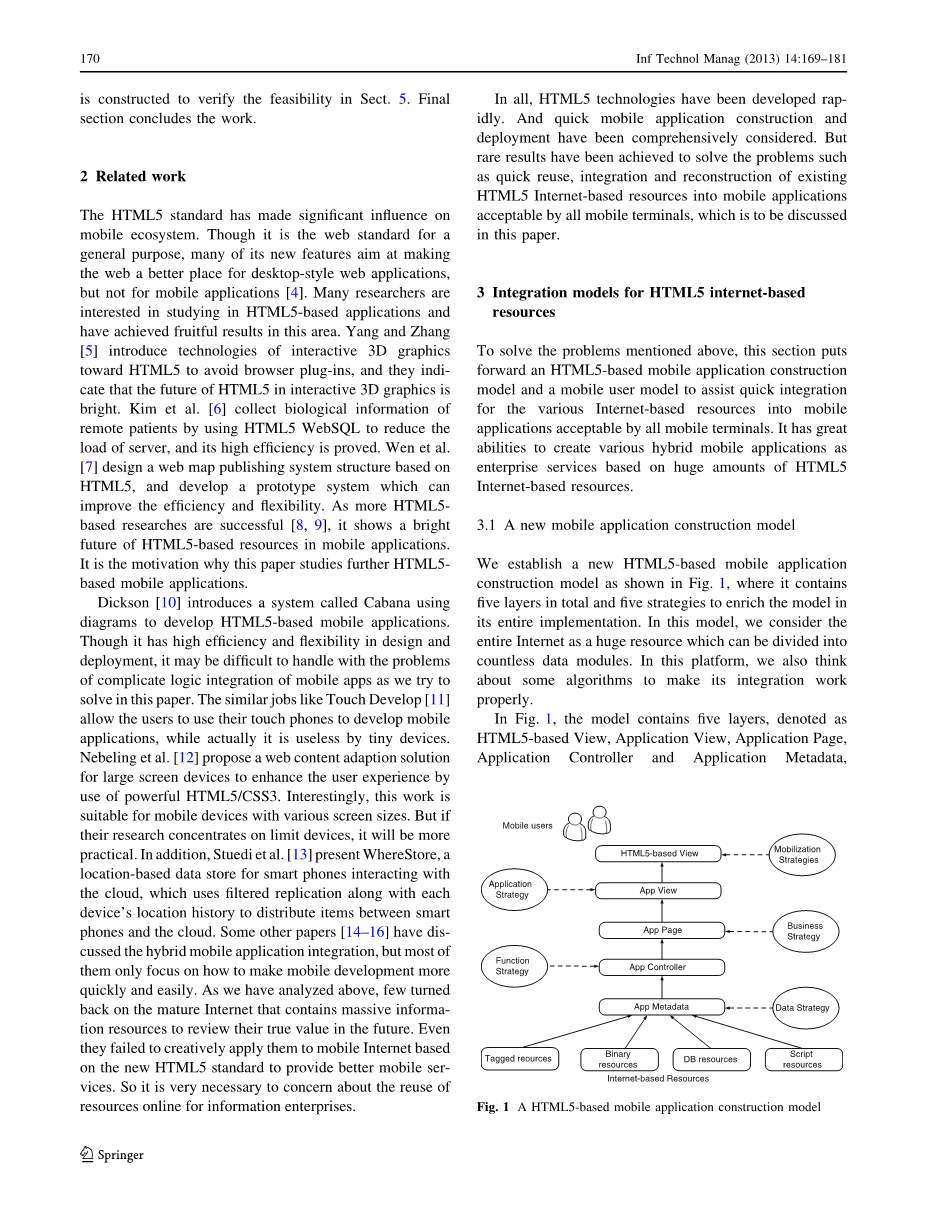
针对上述问题,本节提出了基于html5的移动应用程序构建模型和移动用户模型,以帮助将各种基于互联网的资源快速集成到所有移动终端都能接受的移动应用程序中。它有强大的能力创建各种混合移动应用程序作为企业服务基于大量HTML5基于互联网的资源。 3.1 一种新的移动应用构建模型 我们建立了一个新的基于HTML5的移动应用构建模型,如图1所示,该模型共包含5层,在整个实现过程中采用了5种策略来丰富模型。在这个模型中,我们把整个互联网看作一个巨大的资源,它可以被划分成无数的数据模块。在这个平台上,我们还考虑了一些算法,使其集成工作正常。
图1.一个基于HTMl5的移动应用程序构建模型 在图1中,模型包含5层,分别表示为基于HTML5的视图、应用程序视图、应用程序页面、应用程序控制器和应用程序元数据。考虑到这里基于HTML5互联网的资源,它包括标签资源、二进制资源(例如图像文件)、数据库资源和脚本资源。在此基础上,基于HTML5现有的基于互联网的资源,通过对微异构数据模块进行一系列的重组和转换,可以创建一个基于HTML5的移动应用程序。在该模型中,我们还定义了五种策略来保证其高灵活性和鲁棒性。所有这些具体的策略将丰富这个模型,使每个移动应用程序都成为这个模型的一个实例。在图1中,五层和对应的箭头显示了模型是如何工作的。同时,本文的重点是实现一个完整的机制,帮助快速开展各种基于丰富互联网资源的移动应用服务。它是相关的,但并不局限于那些需要策略来管理在线巨大信息资源的企业。由于它是一个基本模型,我们将使用一些元组来详细说明它,如下所示。在接下来的文章中,本文将使用一些缩写来表示核心模块。 设AM表示应用元数据层,AC表示应用控制器,AP表示应用页面,AV表示应用视图,HV表示基于HTML5的视图。我们将移动应用程序a表示为一个元组,如下所示。 A = (AM,AC,AP,AV,HV) (1) (1)描述一个元组,它定义了整个应用程序A的必要部分。AM是底层作为A中的元数据提取层,大部分数据将来自现有的HTML5基于互联网的资源,这些资源与HTML5中的WebSQL等应用程序用户数据库相关。因此,AM的基础可能包括基于internet的资源(IR)、本地资源(LR)、过滤模型(FM)和集成模型(IM)。作为一个模型,它必须有内部接口(II)、外部接口(OI)及其内部实现。在这里,输入是在线或本地资源,可能包括来自设备的数据。输出是由应用程序服务提供者动态设计的一组数据访问接口。我们使用一个元组来定义AM通过 AM = (LR,IR,FM,IM,II,OI) (2) AM可以通过如(2)所述的接口OI与上层AC进行通信,同时我们认为AM最重要的部分是解决各种数据源与各种结构的集成问题。基于之前的研究,我们认为在考虑资源重用时,集成异构资源是非常重要的。在本节中,我们给出了一个数据树模型来解决这个问题。 关于AC,它与它的平台实现无关。实际上,它是每一个完整的移动应用服务的应用逻辑。然而,本文旨在利用现有的应用程序逻辑或在线服务资源,和我们喜欢协调每一个请求资源作为一个整体交流。让OL逻辑之外,IL内部逻辑和CL是服务提供商的控制逻辑进行修改。所以AC由(3)构成 AC = (OL,IL,CL) (3) 通常,应用程序可以根据其应用程序视图看作一组页面。在考虑模型中的页面概念时,每个页面都应该有自己的功能逻辑、数据源和视图。但是在图1中,为了得到更灵活的集成模型,我们将应用程序视图从应用程序页面中提取出来。设页面结构为PS,页面为P,模板为T,它们之间的关系用(4)(5)表示 P = (AC,AM,PS) (4) AV = (P,T) (5) AV必须是一个通用的视图,以适应各种终端。它不仅专注于我们刚才讨论的基于html5的视图,而且还提供了桌面应用程序和网站等具有通用和结构化视图模板的视图。此外,视图可以包含多个页面,这些页面可以在一个页面中集成更多的应用程序功能,甚至可以实现一个多选项卡应用程序。 在移动应用领域,我们需要找到一些方法来突破移动终端的局限性。幸运的是,越来越多的移动浏览器支持HTML5规范。然而,每个浏览器并不总是相同的。web应用程序可能在一个移动终端上正常工作,而在另一个移动终端上失败。为了解决这个问题,我们添加了一个名为html5的视图层来减少终端之间的差异。它的目的是检测哪种浏览器,并修改相关模板,为移动用户返回最合格的HTML5页面,增强特定的用户体验,这将是最好的解决方案之一。设DI表示设备信息,DT表示设备模板, 因此,HV的建设应该(6) HV = (DI,DT,AV) (6) 在元组(1)-(6)的基础上,我们在每一层都定义了关键组件,使模型能够紧密地工作。但这只是这个模型的一个例子。假设该框架中所有基于html5的移动应用程序都可以表示为一个集合应用程序。设n为应用总数,PL为平台实现的核心,A i为应用实例。我们可以得到(7) Apps = { A1,A2 ...An ;PL } (7) 在上述所有讨论中,我们只是建立了一个模型,提供了一个完整的抽象机制,并帮助基于在线可用资源创建完整的应用程序服务。此外,在下一节中,我们将更多地关注使上述模型有效工作的策略。 3.2 应用用户模型的五种策略 3.1节中讨论的模型可以看作是应用程序的基本结构。没有用户交互,模型是无能为力的。有必要研究如何激活用户的每一层。每个策略都将负责其自己的层,如图1所示。 接下来,我们将讨论针对上述模型中各层的策略。它可以称为应用程序用户模型,如图2所示。 图2.集成应用程序用户模型 从图2可以看出,该模型不同于应用构建模型,因为它更关注用户本身。它定义了用户可以访问哪些数据源、如何处理用户数据以及如何显示用户界面。此外,它还可能包括如何使其应用程序适应不同环境中的移动用户。 如果一个移动用户想要使用一个应用程序,模型可能需要他需要什么样的数据,如何处理获得的数据并取得结果,如何通过移动端进行显示,以及如何适应他所处的环境等信息。因此,一个健壮的应用程序可以充分考虑用户的想法。这个用户模型正是用来解决这些问题的。从图2中,我们了解到整个应用程序实际上是一个结构良好的分层实体,并且每个连接都非常灵活,易于配置。 让S ={Si}是一组数据源,F = {Fi}是一组积分函数,B ={Bi}是一组业务模块,A ={Ai}是一组应用程序和E = {Ei}是一组不同的环境。移动用户可以操作的应用程序的最终视图记为M,则可以得到: M = E(aisin;{({bisin;{(fisin;{(Si)},Lf)},Lb)},La)},Le)(8) (8)中,lf表示数据源的组合方法,lb表示函数的组合方法,la表示业务逻辑的组合方法,le表示环境因素的集合。f{(Si)}表示f是S的子集。这里B = {(fisin;{(Si)},Lf)}和 A (aisin;{({bisin;{(fisin;{(Si)},Lf)},Lb)},La)},Le)表明b是fisin;{(Si)},Lf结果的子集,a也一样.最后,我们建立了一个用户模型来帮助我们识别移动用户的行为,这将对应 资料编号:[3790] |
课题毕业论文、开题报告、任务书、外文翻译、程序设计、图纸设计等资料可联系客服协助查找。